Module 1: Learning to fetch CSS and XPATH the hard way
Learning to fetch CSS and XPATH the hard way
CSS and XPATH selector strategy
Introduction to inspect and evaluate
Google Chrome provides a built-in debugging tool called “Chrome DevTools” out of the box, which includes a handy feature that can evaluate or validate XPath/CSS selectors without any third party extensions.
This can be done by two ways:
- the search function inside Elements panel to evaluate XPath/CSS selectors and highlight matching nodes in the DOM.
- Execute tokens $x(“some_xpath”) or $$(“css-selectors”) in Console panel, which will both evaluate and validate. We will discuss the first bullet, but you can also use the console if you want
Inspecting CSS Selectors and XPath Using Google Chrome DevTools
Step-by-Step Guide with Examples
Open Google Chrome DevTools
Open Google Chrome and navigate to the webpage you want to inspect. Right-click on the webpage and select “Inspect” from the context menu. Alternatively, you can press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac) to open the DevTools. The DevTools will open with the Elements panel active, displaying the HTML structure of the page.
Finding Elements Using CSS Selectors
Press Ctrl+F (Windows/Linux) or Cmd+F (Mac) to open the search box in the Elements panel.
Enter a CSS selector in the search box to find matching elements.
Example 1: Select an Element by Class Name
To find an element with the class nav-item, type .nav-item.
.nav-item

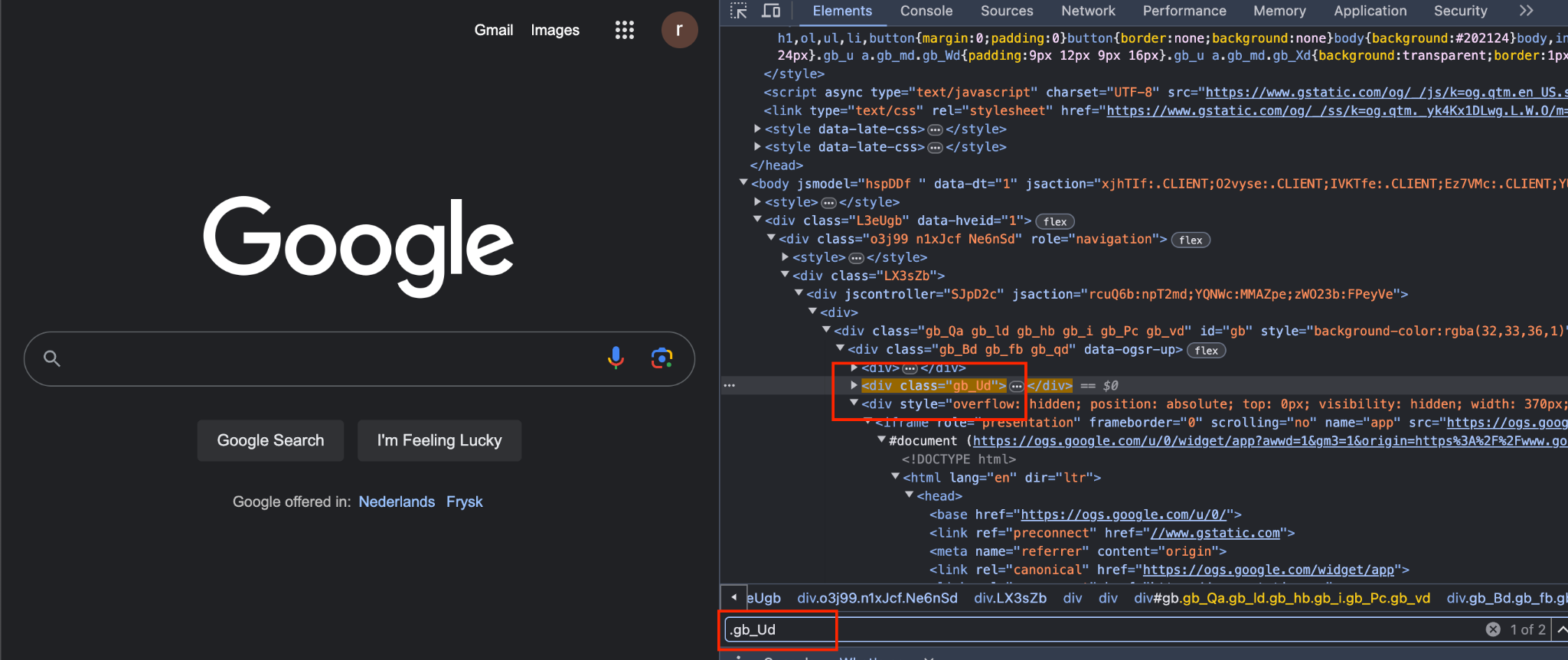
Example 2: Select an Element by ID
To find an element with the ID submit-button, type #submit-button.
#submit-button

Example 3: Select an Element by Attribute
To find an input element with the type text, type input[type=“text”].
input[type="text"]

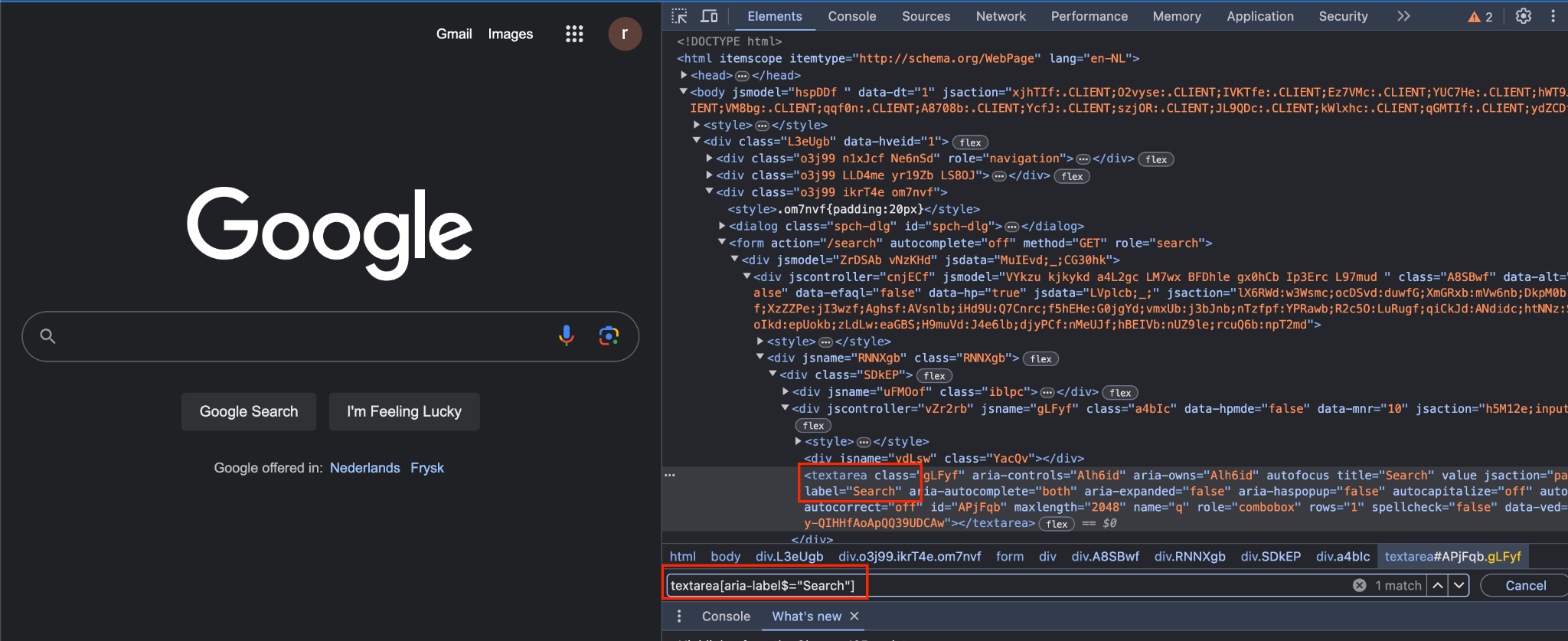
Search for area label in textarea

textarea[aria-label$="Search"]
textarea[aria-label$="Search"][class="gLFyf"]
Finding Elements Using XPath
With the search box still open, enter an XPath expression to find matching elements.
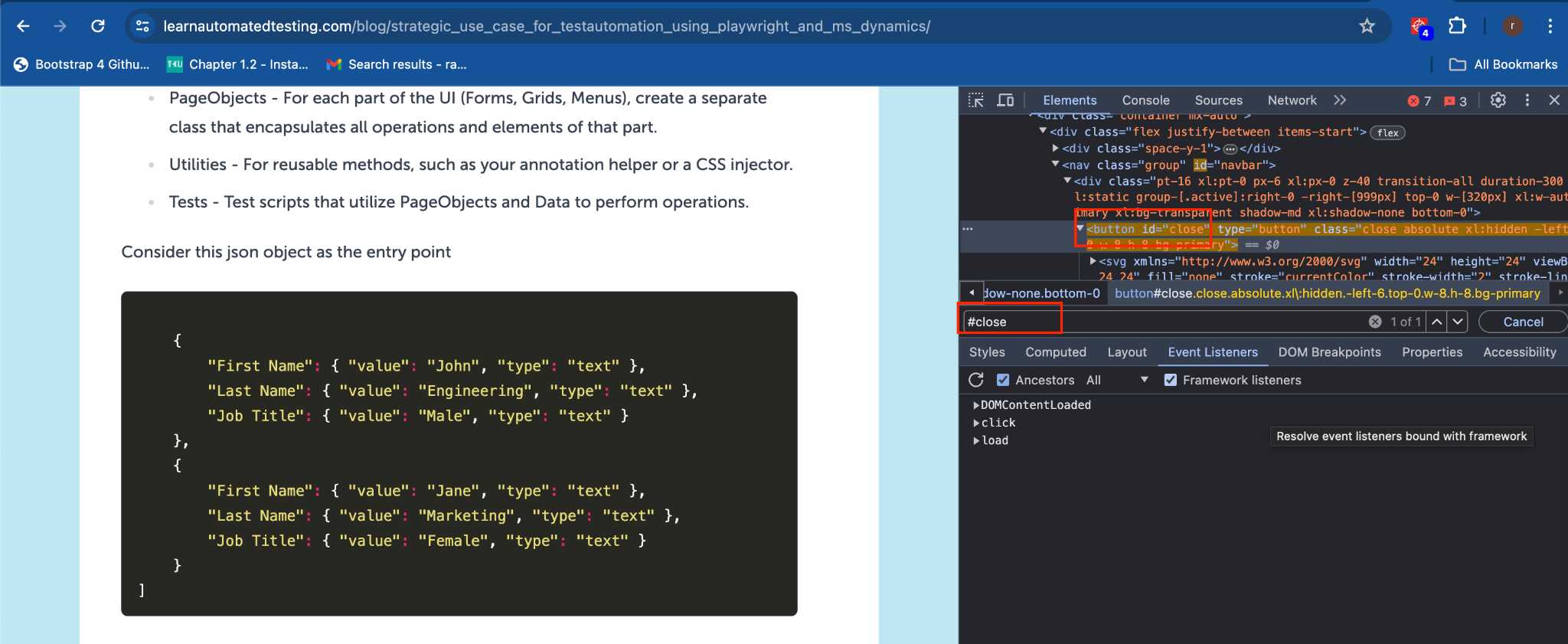
Example 1: Select an Element by Tag Name
To find all button elements, type //button.
//button
Example 2: XPATH:Select an Element by Attribute
To find an input element with the type text, type //input[@type=“text”].
//input[@type="text"]
(
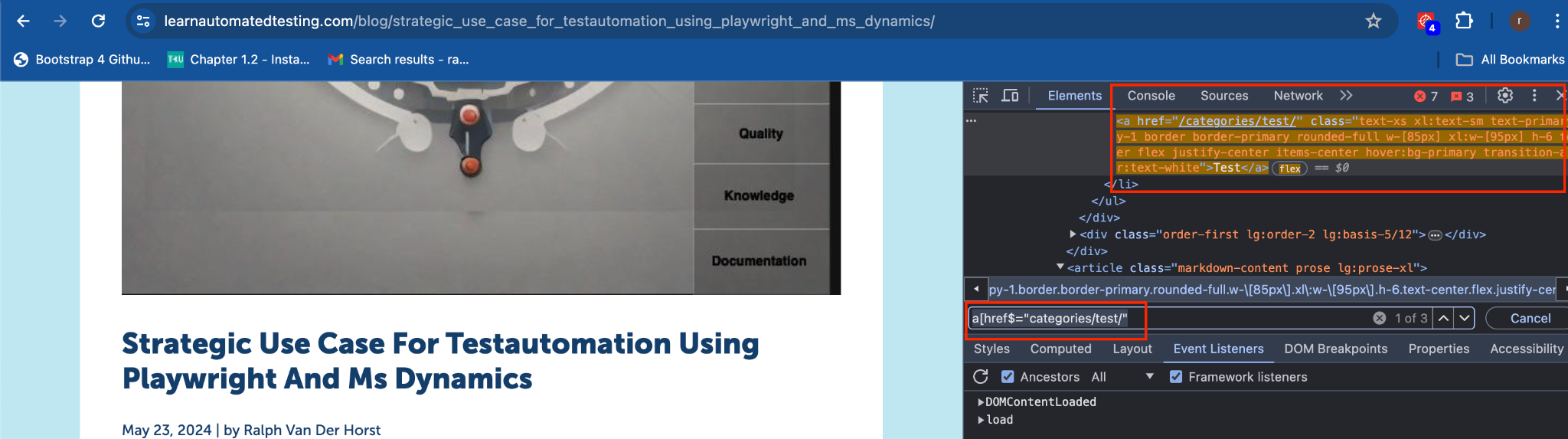
Example 3: Select an Element by Text Content
To find a button element containing the text “Submit”, type //button[contains(text(), ‘Submit’)].
//button[contains(text(), 'Submit')]
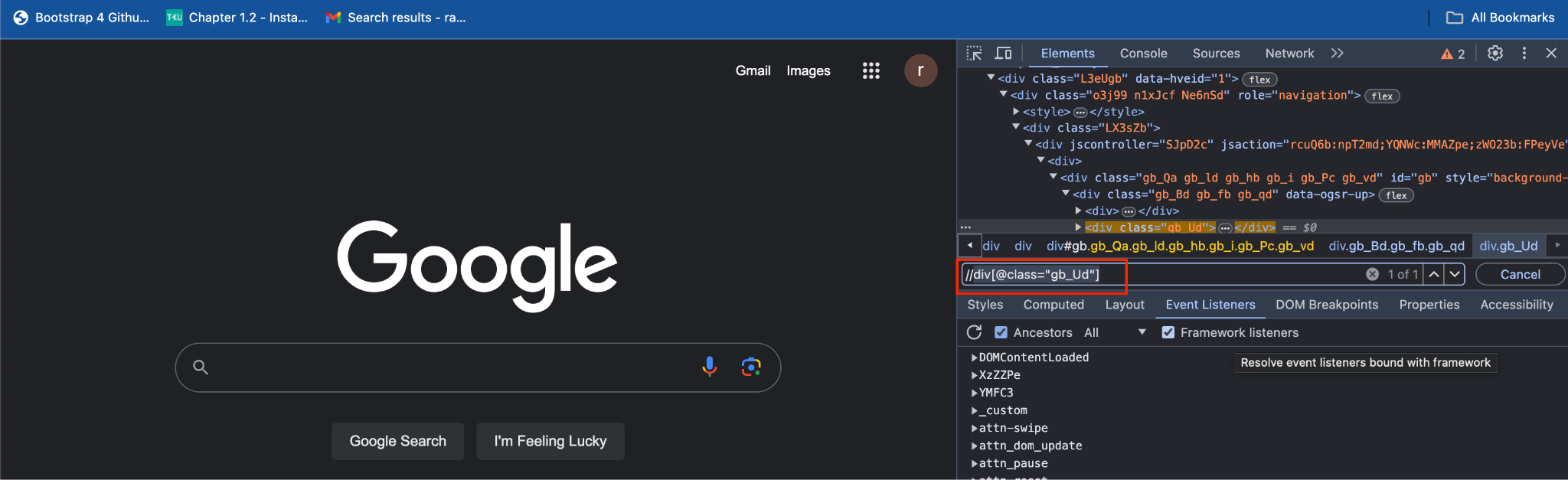
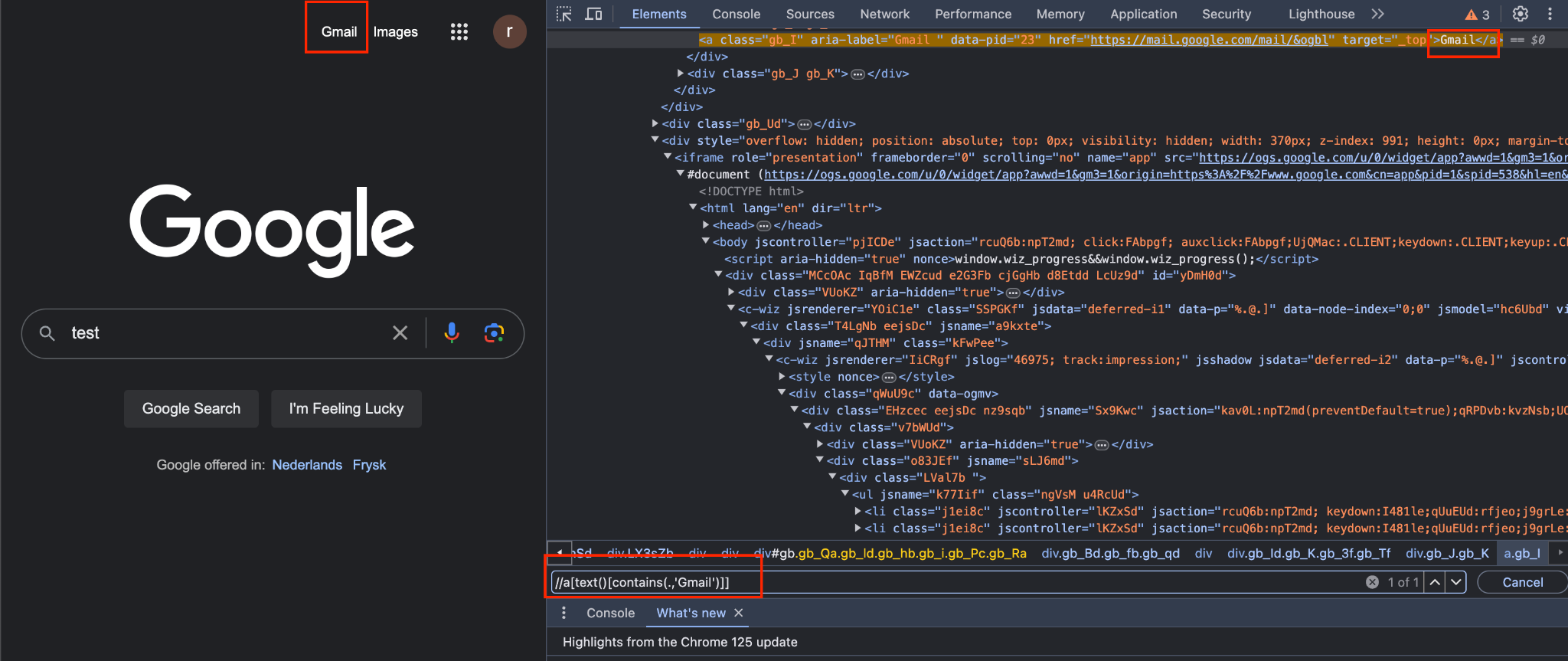
Lets take another example with Gmail text
(
//*[text()[contains(.,Gmail)]]
- is a selector that matches any element (i.e. tag) – it returns a node-set.
- The outer [] are a conditional that operates on each individual node in that node set – here it operates on each element in the document.
- text() is a selector that matches all of the text nodes that are children of the context node – it returns a node set.
- The inner [] are a conditional that operates on each node in that node set – here each individual text node. Each individual text node is the starting point for any path in the brackets, and can also be referred to explicitly as . within the brackets. It matches if any of the individual nodes it operates on match the conditions inside the brackets.
- contains is a function that operates on a string. Here it is passed an individual text node (.). Since it is passed the second text node in the
tag individually, it will see the ‘ABC’ string and be able to match it. These are just some basic examples I daily use but they can become very complex, there are cheatsheets for this but it is just doing.
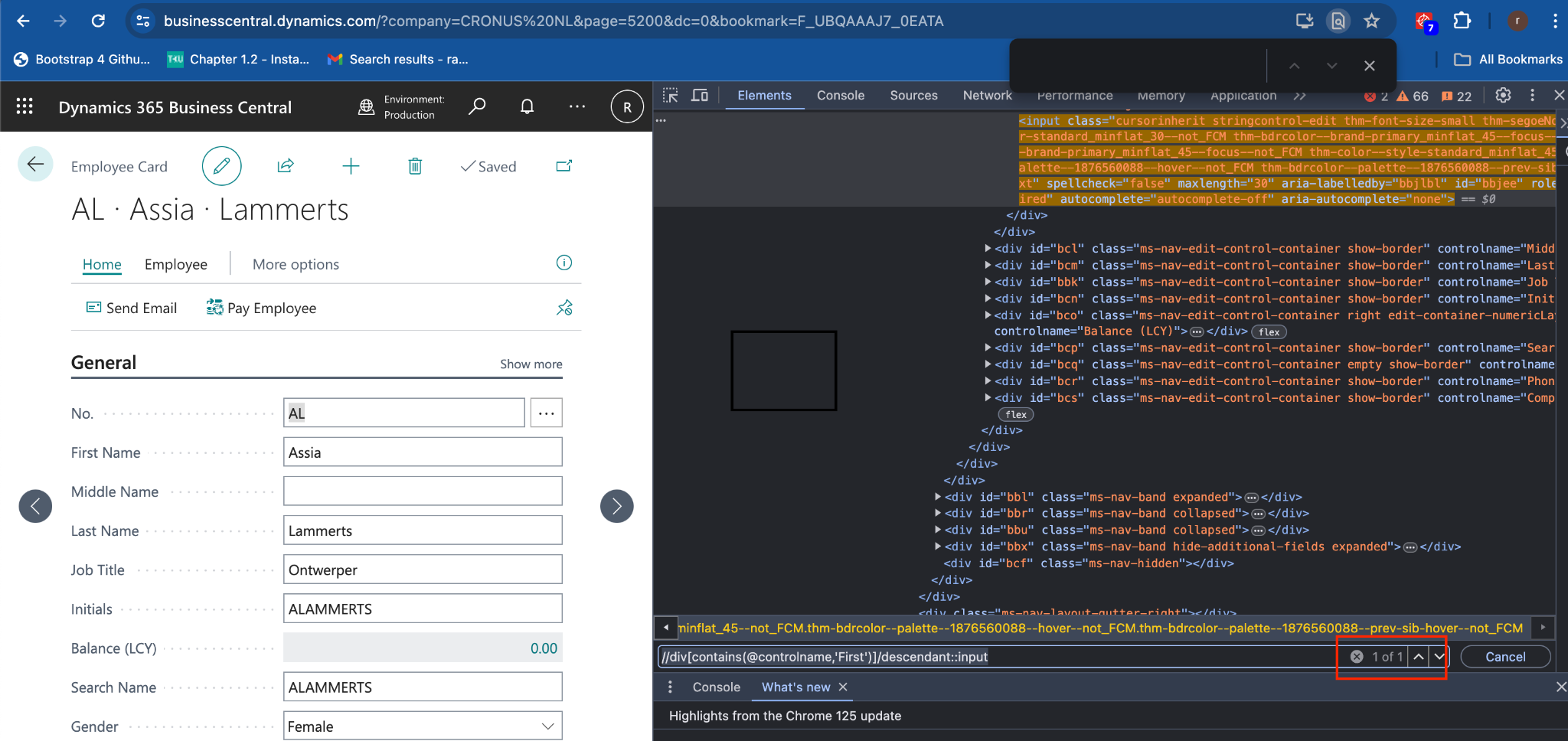
another more difficult example
(
In this MS Dynamics example I looking for a unique item in the Employee master.
This example is an xpath query
//div[contains(@controlname,'First')]/descendant::input
Here’s a step-by-step explanation:
-
// is an XPath expression that selects nodes in the document from the current node that match the selection, regardless of their location in the document.
-
div selects all
elements in the document.[contains(@controlname,‘First’)]:
[contains(@controlname,‘First’)] is a predicate used to filter the
elements selected in the previous step.@controlname refers to the attribute controlname of the
element.contains(@controlname,‘First’) is a function that returns true if the controlname attribute contains the substring ‘First’.
So //div[contains(@controlname,‘First’)] selects all
elements whose controlname attribute contains the text ‘First’.What about /descendant::input:
- / specifies that the next part of the expression applies to the children of the nodes selected by the previous part of the expression.
- descendant::input selects all elements that are descendants of the current node (which in this case are the elements filtered by the previous part of the XPath query).
It is like sql you have to get used to it and it takes time but once you get accustomed it will be an addon compared to the various recording tools. Especially if you have to do advanced querying in dynamic “shadow” dom.
Important note
If there are matched elements, they will be highlighted in DOM. However, if there are matching strings inside DOM, they will be considered as valid results as well. For example, CSS selector header should match everything (inline CSS, scripts etc.) that contains the word header, instead of match only elements. For selenium/playwright and other tools with browser automation it is essential to understand that the result is always 1. If it has more then one click,you cannot recognize it.

