Module 2: LLM Ai and Software testing
LLM Ai testing becomes more integrated in the lifecyle of testing, this open source course provides you insights how to leverage on this
Using ChatGPT to Generate Playwright Test Script for Checkbox Testing on LearnAutomatedTesting.com
Using ChatGPT to Generate Playwright Test Script for Checkbox Testing on LearnAutomatedTesting.com
Objective
In this lesson, you will learn to create an automated Playwright test script using ChatGPT to handle checkbox interactions on practiceautomatedtesting.com/checkboxes. By following the outlined steps, you’ll fetch the document model (DOM), analyze it, and use ChatGPT to generate an effective Playwright test script.
Prerequisites
- Playwright knowledge: Familiarity with Playwright for automating browser actions.
- ChatGPT basics: Understanding of ChatGPT for generating scripts from prompts.
Step-by-Step Guide: Generate Playwright Test Script with ChatGPT
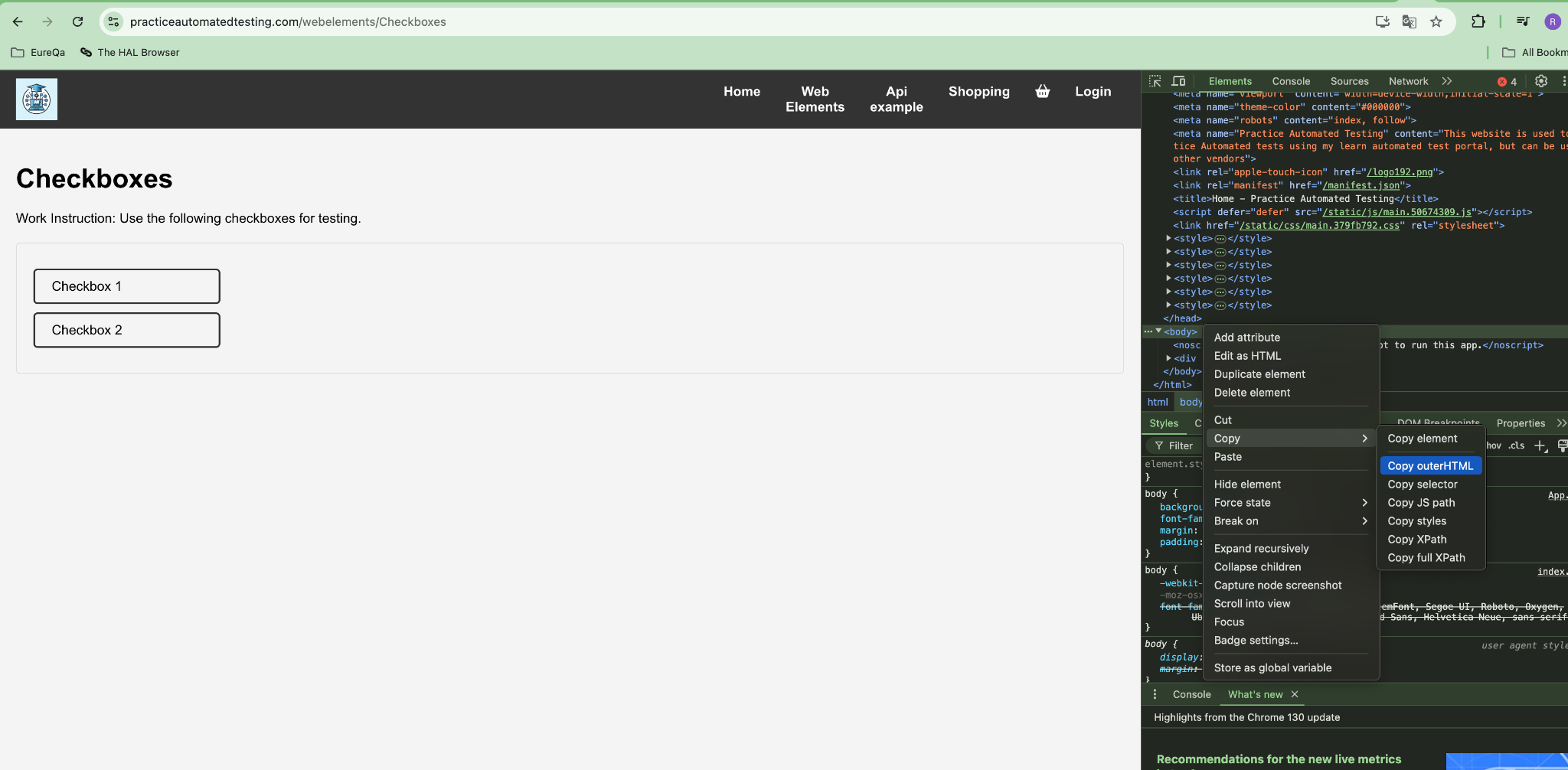
Step 1: Access and Copy the Checkbox DOM Structure
-
Open the Checkbox Page: Start by navigating to practiceautomatedtesting.com/checkboxes.
-
Inspect the Page DOM:
- Right-click the page and choose Inspect to open Developer Tools.
- In the Elements panel, locate the
<body>tag, which contains all page elements, including checkboxes. - Right-click on
<body>, select Copy > Copy element to capture the DOM structure for analysis.
-
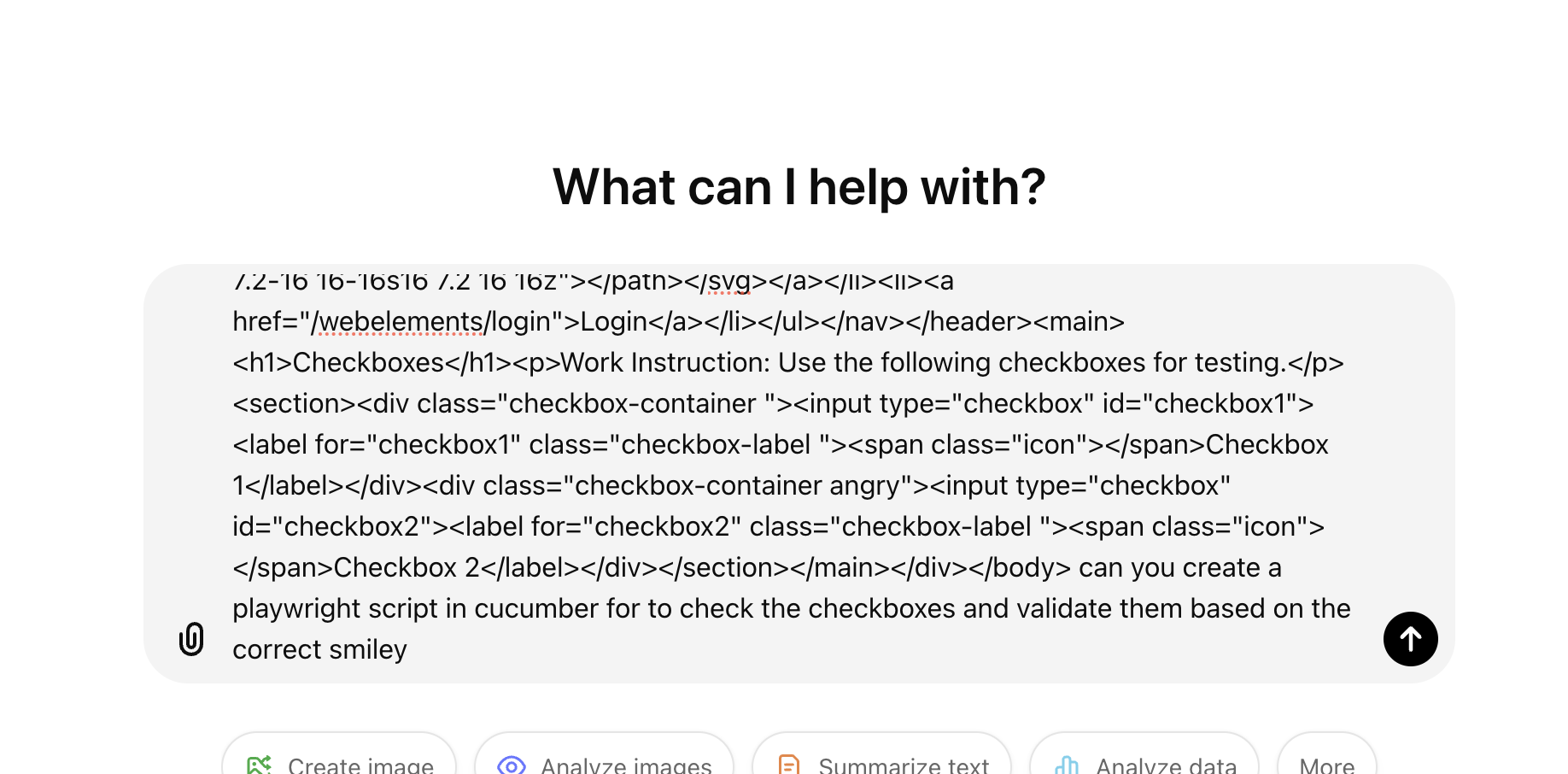
Paste the DOM in ChatGPT:
- Open ChatGPT and paste the copied DOM into the prompt.
- ChatGPT will parse the DOM to help identify the checkbox selectors needed for the Playwright script.
Step 2: Use ChatGPT to Define Test Requirements and Generate the Script
-
Set Test Requirements in ChatGPT:
- After pasting the DOM, provide ChatGPT with specific requirements to generate the Playwright script accurately.
- Sample prompt in chatgpt:

But this you can improve to what ever you like
Based on the provided DOM, generate a Playwright script for checkbox interactions. The test should: 1. Visit 'http://practiceautomatedtesting.com/checkboxes'. 2. Select all checkboxes on the page. 3. Confirm each checkbox is selected. 4. Deselect all checkboxes and verify they are unselected. -
Add Checkbox Selectors:
- ChatGPT will identify checkbox selectors from the DOM. Double-check that these match the actual structure on the page.
Step 3: Run and Verify the Generated Playwright Script
-
Run the Generated Script:
- Copy the ChatGPT-generated script and paste it into a new Playwright test file in your favourite repo
- Run the script using:
npx playwright test <filename>

-
Verify Output:
- Confirm the test passes by checking if all checkboxes are successfully selected and deselected.
Sample ChatGPT Prompt and Expected Output
Prompt:
can you create a playwright script in cucumber for to check the checkboxes and validate them based on the correct smiley 'https://practiceautomatedtesting.com/checkboxes'.
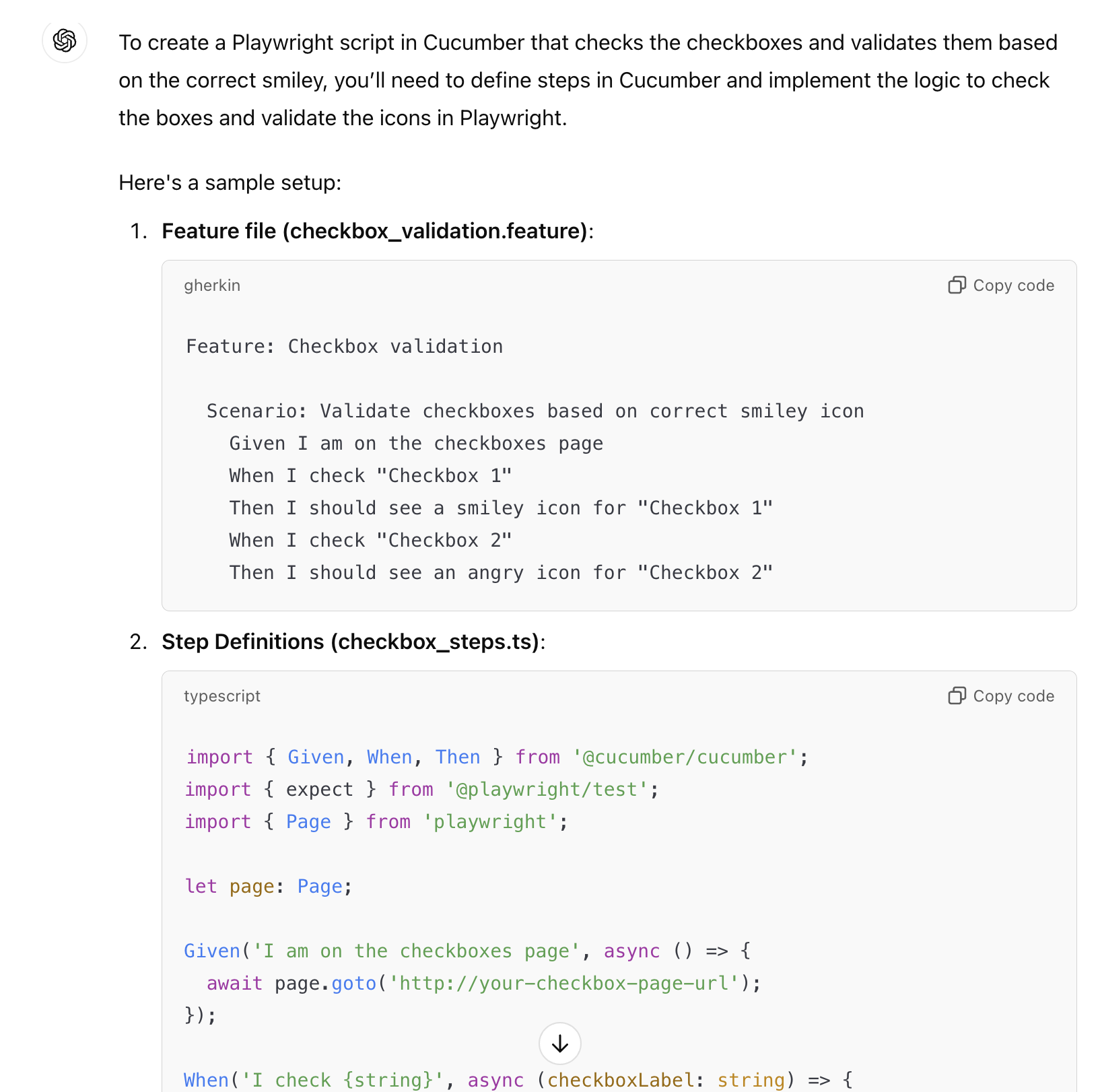
Expected Output: A Playwright script with actions and assertions for each checkbox interaction:
import { Given, When, Then } from '@cucumber/cucumber';
import { expect } from '@playwright/test';
import { Page } from 'playwright';
let page: Page;
Given('I am on the checkboxes page', async () => {
await page.goto('https://practiceautomatedtesting.com/checkboxes');
});
When('I check {string}', async (checkboxLabel: string) => {
const checkboxSelector = `label:has-text("${checkboxLabel}")`;
const checkbox = await page.locator(checkboxSelector);
await checkbox.click();
});
Then('I should see a smiley icon for {string}', async (checkboxLabel: string) => {
const smileyIconSelector = `label:has-text("${checkboxLabel}") .icon.smiley`;
const smileyIcon = await page.locator(smileyIconSelector);
await expect(smileyIcon).toBeVisible();
});
Then('I should see an angry icon for {string}', async (checkboxLabel: string) => {
const angryIconSelector = `label:has-text("${checkboxLabel}") .icon.angry`;
const angryIcon = await page.locator(angryIconSelector);
await expect(angryIcon).toBeVisible();
});
what you still have to do manually
Create a repo for this, install playwright with npm install, run the script. In the next lesson we are going to explain how you can improve this process using google colab, github apikey and gpt api(this will cost you something but it is worth it)

