Introduction
Did you not have a moment in life asking yourself why you do what you are doing. Why is testautomation now really needed and what is the actual value. In this document I am going to try my perception on what value testautomation can bring to organazation with one written example, a closed repo I am building with partners for implementation at various customers. I have a strategic approach use case for test automation UI using the five factor cost and efficiency model with an example of playwright and Dynamics business central, but this can be done in any testtool or language (e.g. Robot framework, Katalon Studio)

Below are the five points I think can help customers
Capacity Issues
Efficient Use of Resources:
- Challenge: Manual testing requires a lot of manpower, leading to high costs and inefficient use of qualified personnel.
- Solution: Automation allows tests to be conducted without constant human intervention, effectively increasing the capacity of the test team without needing to hire additional staff.
Acceleration of Test Cycles:
- Challenge: Manual tests can be lengthy and labor-intensive, slowing down release cycles.
- Solution: Automated tests can be performed quickly and frequently, leading to faster feedback and shorter release cycles.
Time Constraints
Reduction of Testing Time:
- Challenge: Manual testing is time-consuming, especially for regression tests that need to be repeated each month.
- Solution: Automating regression tests significantly reduces the time required for each test cycle, allowing development teams more time for other critical tasks.
Continuous Integration and Rapid Validation:
- Challenge: Validating software after every change can be time-consuming with manual tests.
- Solution: Automation scripts can be run after every build in a CI/CD pipeline, allowing for rapid validation and early detection of errors.
Knowledge Limitations
Knowledge
Challenge: Manual testing requires specific knowledge and expertise, which poses a risk if team members leave or are ill.
Solution: Automation scripts can be executed by any team member, regardless of their expertise, promoting knowledge sharing and continuity.
Training and Onboarding:
Challenge: New team members often require extensive training to perform manual tests correctly.
Solution: Automated tests require less training since scripts and documentation are automatically generated and updated.
Quality Issues
Consistency and Accuracy:
Challenge: Manual tests are susceptible to human error and inconsistent execution.
Solution: Automated tests perform the same steps with the same accuracy every time, leading to more consistent and reliable results.
Improved Coverage:
Challenge: It is challenging to ensure comprehensive test coverage with limited manual testing capacity.
Solution: Automation allows teams to achieve broader test coverage by performing multiple tests in a shorter time span.
Documentation and Compliance
Real-Time Documentation:
Challenge: Keeping up-to-date documentation is time-consuming and often outdated with manual testing.
Solution: Automated test scripts can serve as living documentation, meaning the documentation is always current and automatically updated after each test execution.
Compliance and Audit Trail:
Challenge: Manual processes may not provide clear audit trails or always meet compliance requirements.
Solution: Automation ensures detailed log files and reports that can be easily used for audits and compliance purposes.
Example
Let’s dive to a real live example i am building for one of my customers in playwright typescript (note I am not going into detail into this code as this is closed, for more information please contact me)
Requirements I am using
- CSS/Json as json value
- Playwright
- Annotation Class
- Testdata as code
Introduction:
As a tester/developer I want to show how “easy” it is to set up Dynamics Business central automated ui tests which can be easily maintained in a utility page object class model. For this example I am using playwright and Microsoft Dynamics business central, and it will address most of the bullet points if you setup your scripts clearly, addressing the five “problems” which can be solved with testautomation UI.
How is the playwright structure organized
- Data - Maintain test data in a structured format like JSON.
- PageObjects - For each part of the UI (Forms, Grids, Menus), create a separate class that encapsulates all operations and elements of that part.
- Utilities - For reusable methods, such as your annotation helper or a CSS injector.
- Tests - Test scripts that utilize PageObjects and Data to perform operations.
Consider this json object as the entry point
{
"First Name": { "value": "John", "type": "text" },
"Last Name": { "value": "Engineering", "type": "text" },
"Job Title": { "value": "Male", "type": "text" }
},
{
"First Name": { "value": "Jane", "type": "text" },
"Last Name": { "value": "Marketing", "type": "text" },
"Job Title": { "value": "Female", "type": "text" }
}
]
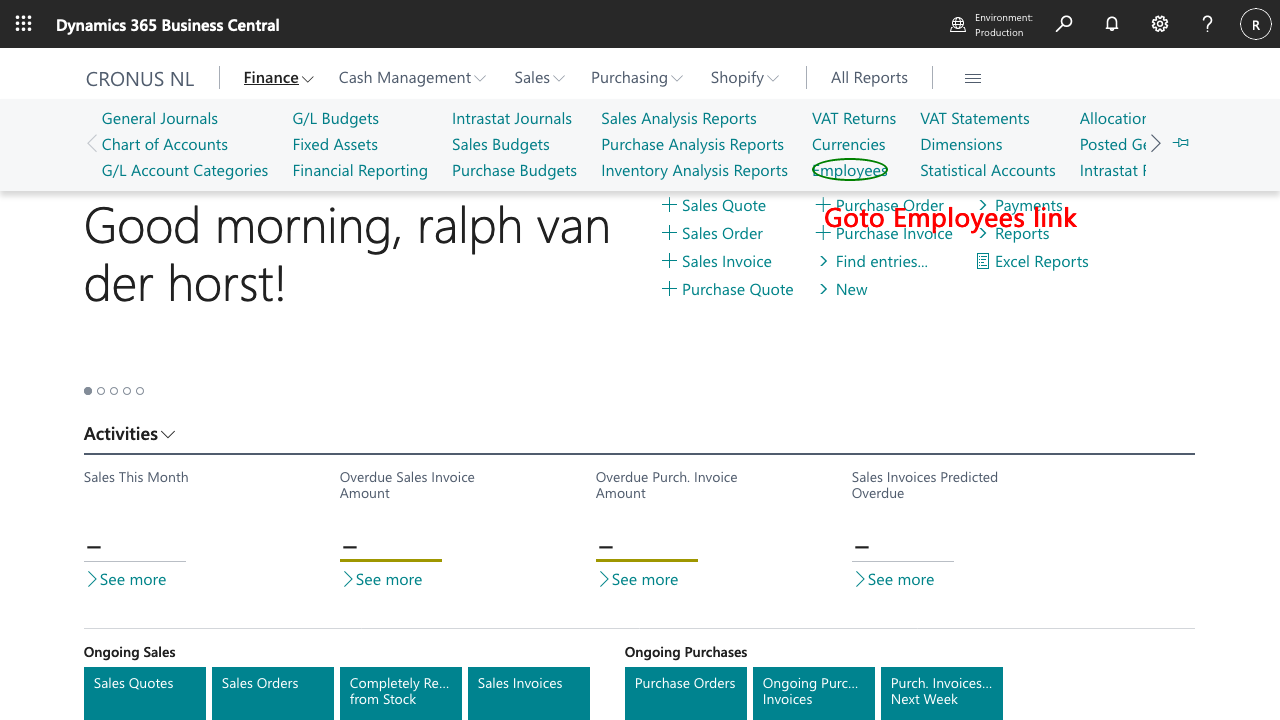
For Dynamics, SAP and or Salesforce you can generate a very modular approach for almost all of the screens. I inject the masterdata into the script which will be looped though. The script will know exactly based on the information in the json which screen it has to go to. The only thing you should write in your test is the most important thing the test it self ;-)

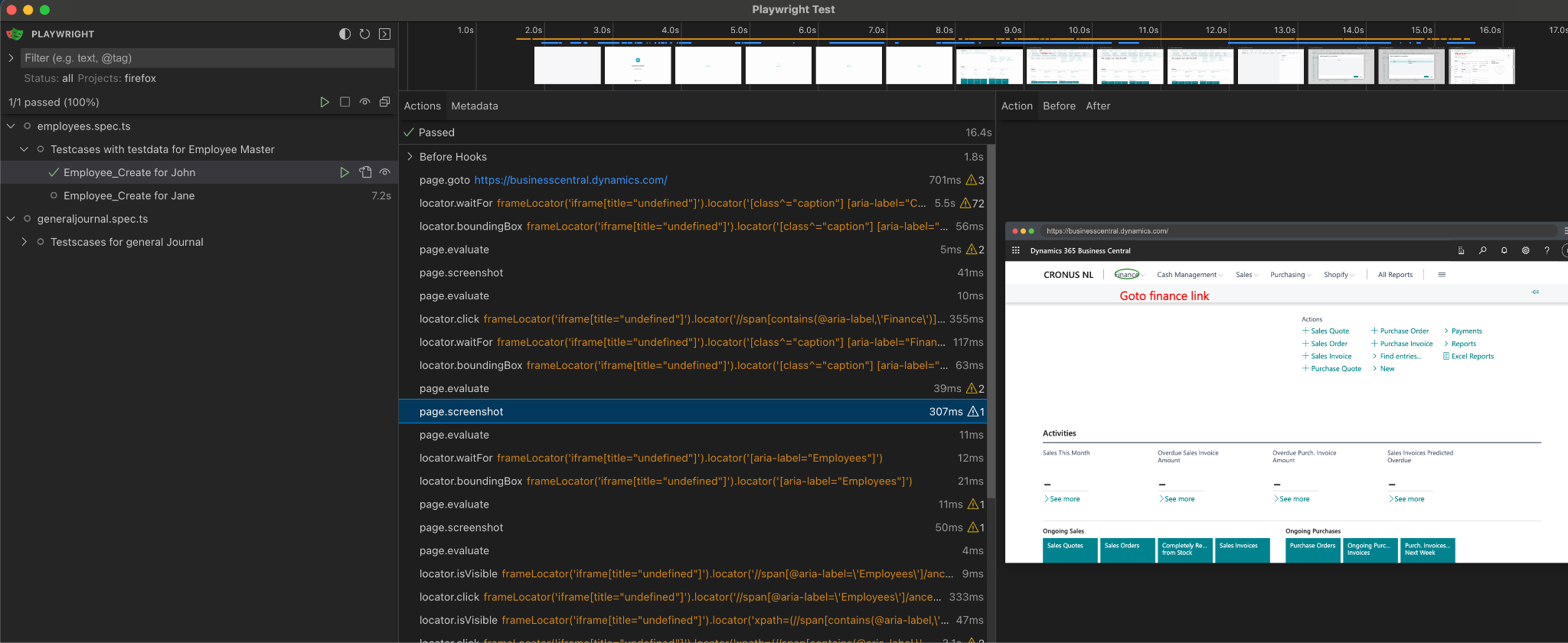
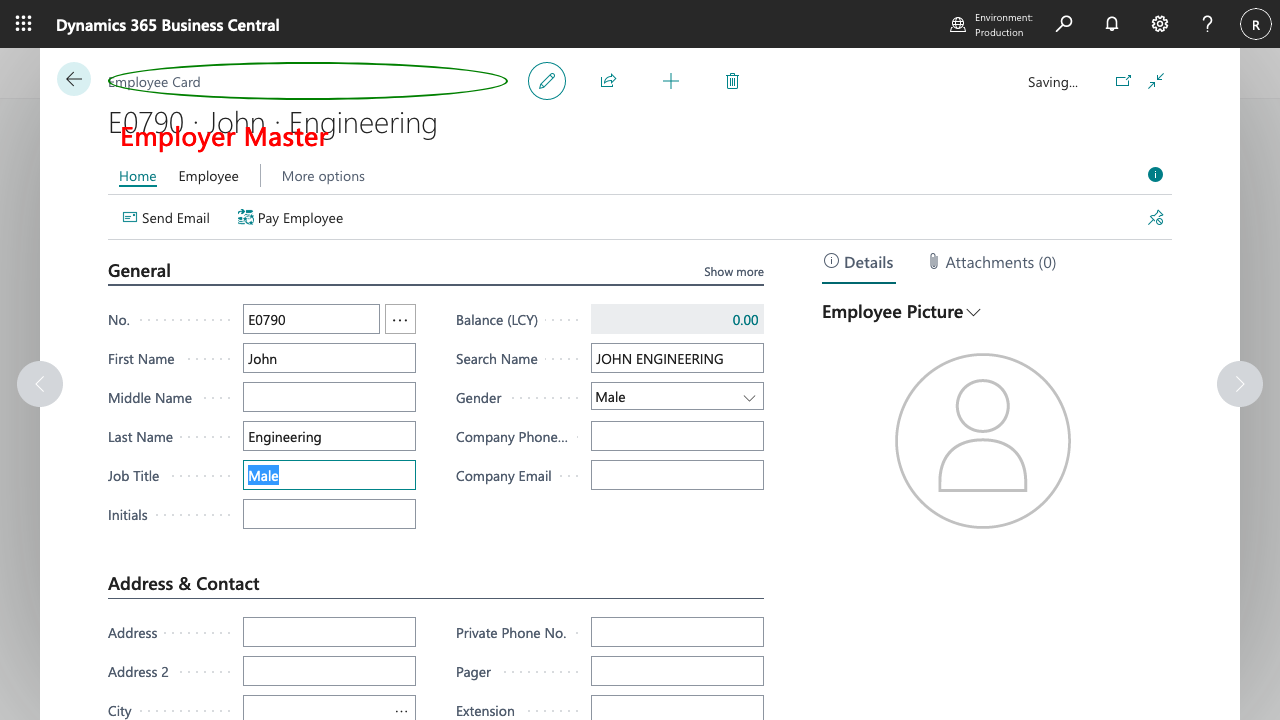
I am using a pageobject model utility approach in which I smartly inject css to helper objects for forms grids and menu pages, so I keep the maintainability low. Within my test I am using an annotation helper which can add some context to the screenshot real time. This can provide extra input for usage of workinstruction , if you want to use it for end to end flows.
import { test, expect } from '@playwright/test';
import { MenuPage } from './pageobjects/utilities/menupage';
import { FormPage } from './pageobjects/utilities/formpage';
import { AnnotationHelper } from './pageobjects/utilities/annotationhelper';
import formData from './testdata/test1_employeeformdata.json';
Wait…., if I can generate annotation for my screenshots, it is then not a great idea to publish this to document management system like confluence or Azure Devops Wiki, which can address the educational and audit part of the five problem points. Lets dive into the pseudocode which can be used to integrate this.


Solution 1 publish to Azure Devops
const exec = require('child_process').exec;
// Git command to add screenshot to the repo
function gitAddFile(filePath, commitMessage) {
exec(`git add ${filePath} && git commit -m "${commitMessage}" && git push`, (err, stdout, stderr) => {
if (err) {
console.error(`exec error: ${err}`);
return;
}
console.log(`stdout: ${stdout}`);
console.error(`stderr: ${stderr}`);
});
}
// Assuming the screenshot is saved in the current directory
gitAddFile('example.png', 'Add screenshot');
Solution 2 publish to Confluence Wiki
async function updateConfluencePage(confluenceUrl, pageId, title, content, auth, version) {
const body = {
type: 'page',
title: title,
body: {
storage: {
value: content,
representation: 'storage'
}
},
version: {
number: version + 1
}
};
const response = await axios.put(`${confluenceUrl}/rest/api/content/${pageId}`, body, {
headers: {
'Content-Type': 'application/json',
'Authorization': `Basic ${Buffer.from(auth).toString('base64')}`
}
});
return response.data;
}
// New content to include an image
const content = `<p>This is an updated page with an image:</p>
<img src="/wiki/download/attachments/${pageId}/example.png" alt="Example Screenshot" />`;
updateConfluencePage(confluenceUrl, pageId, "Updated Page Title", content, auth, currentVersion)
.then(data => console.log(data))
.catch(error => console.error(error));
Conclusion:
Setting up a test automation system with documentation features takes a lot of work and team effort at first. However, the benefits you get later make it worth it. By automating tasks that are done over and over, making sure that outputs are of high quality, and keeping detailed documentation, businesses can work more efficiently and maintain high standards. This helps them comply with regulations, keep up product quality, and stay competitive in the market. This planned approach adds real value to a business by making sure technical actions help meet business goals, promoting a culture where efficiency and ongoing improvement are important. The template can be copied for usecases in SAP, Salesforce, Exact Software and Cash (Visma) as well. If you want to have support on this contact me via linkedin for a quote.



