Writing content with ease in Hugo: Google docs to Markdown integration
Objective
I love static websites, they are blazing fast and with my cloud dev skills nowadays I can easily make integrations which makes it a little less static ;-) As I was busy setting up my learnportal for testautomation I found out that when setting blogs in Hugo is cumbersome. That is why I invested in a simple content creator solution, in which I can easily generate blogs in google docs and convert to hugo publishing this to gitlab for production
To enhance our blog publication workflow by enabling writers to publish content without the need to directly interact with Hugo’s markup language or the underlying technical complexities of our content management system.
Solution Overview
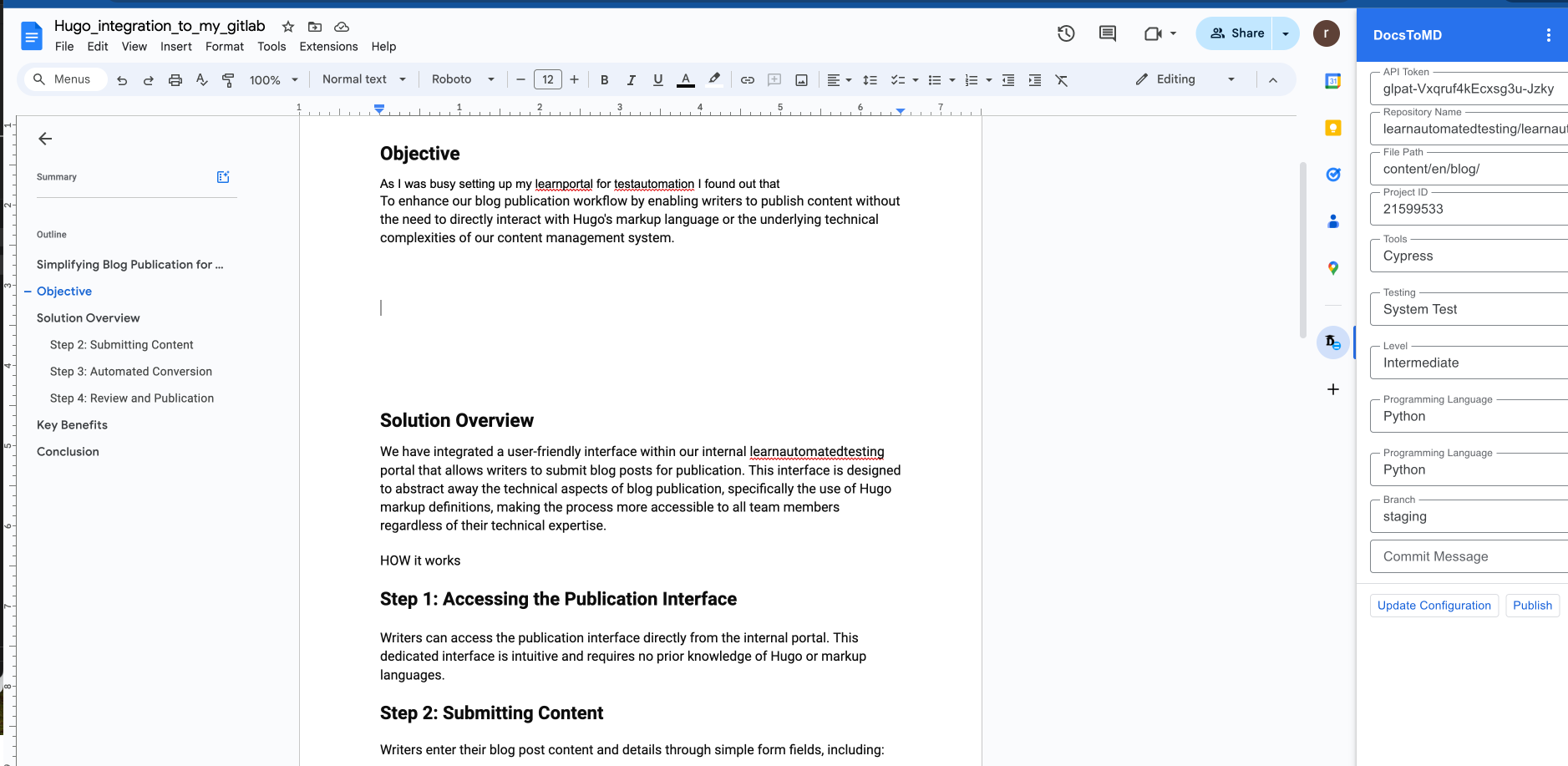
We have integrated a user-friendly interface within our internal learnautomatedtesting portal that allows writers to submit blog posts for publication. This interface is designed to abstract away the technical aspects of blog publication, specifically the use of Hugo markup definitions, making the process more accessible to all team members regardless of their technical expertise.
HOW it works
Step 1: Accessing the Publication Interface
Writers can access the publication interface directly from the internal portal. This dedicated interface is intuitive and requires no prior knowledge of Hugo or markup languages.
Step 2: Submitting Content
Writers enter their blog post content and details through simple form fields, including:
- Title
- Content (with a rich text editor for formatting)
- Category and tags (selected from predefined dropdowns)
- Publication date (if scheduling is required)
The interface supports rich text inputs, allowing for basic formatting (e.g., bold, italics) without direct markup interaction.
Step 3: Automated Conversion
Upon submission, the system automatically converts the entered content into the appropriate format required by Hugo, including the insertion of necessary markup definitions. This process is transparent to the user.
Step 4: Review and Publication
- The content is then moved to a staging area where it can be reviewed and approved by designated reviewers.
- Once approved, the blog post is automatically published to the live site, adhering to any specified scheduling.
Key Benefits
- Ease of Use: Writers can publish content without needing to learn Hugo’s markup language.
- Efficiency: Streamlines the publication process, reducing the time from content creation to live publication.
- Quality Control: Maintains a review process to ensure content quality while simplifying the content submission process for writers.
Conclusion
This integrated publication interface is now 80 percent done and significantly simplifies the process for our writers, allowing them to focus on creating quality content. By abstracting the complexities of our content management system, we ensure a smooth, efficient workflow that benefits both our content creators and our audience.
For additional information or support, writers are encouraged to contact our content management team.
Tools used: AWS API gateway, AWS lambda S3 , image conversion, Google appscript addon, gitlab ci