Data-driven testing
Wat is data driven testeing Deze aanpak focust op het uitvoeren van dezelfde testcase met verschillende sets van testdata. Het doel hier is om een enkele test te kunnen herhalen met verschillende invoerwaarden, zonder de noodzaak om voor elke unieke data-set een nieuwe testcase te schrijven. In Robot Framework kun je data-driven tests implementeren door gebruik te maken van de Test Template functionaliteit of door testdata te voorzien in tabellen direct in je testcase-bestanden of in externe bronnen zoals CSV-bestanden.
Een Voorbeeld
Het doel van de test is om meerdere URLs te bezoeken, acties uit te voeren (in dit geval het loggen van het bezoeken van de URL op mijn website learnautomated testing) en vervolgens de browser te sluiten. We gebruiken de functie Test Template om dit proces te stroomlijnen.
- Definieer de Test Template:
De Test Template wordt op het suite-niveau gedefinieerd (onder *** Settings ***) en specificeert een trefwoord dat als sjabloon wordt gebruikt voor elke test case. Het sjabloontrefwoord moet zoveel argumenten accepteren als er kolommen zijn in de testcasetabel (exclusief de naam van de testcase).
- Test Cases Tabel:
In plaats van stappen te herhalen voor elke URL, lijst je de URLs op onder de *** Test Cases *** sectie. Robot Framework zal automatisch het sjabloontrefwoord aanroepen voor elke regel en de URL als argument doorgeven
Dit is een voorbeeld voor Data-gedreven Aanpak waarbij er zoals aangegeven 3 keer door mijn menu genavigeerd wordt.
*** Settings ***
Library SeleniumLibrary
Test Template Klik Op URL En Log
*** Variables ***
${BROWSER} Chrome
*** Test Cases *** URL
Open En Log Eerste Pagina https://learnautomatedtesting.com/blog/
Open En Log Tweede Pagina https://learnautomatedtesting.com/course/
Open En Log Derde Pagina https://learnautomatedtesting.com/contact/
# Voeg meer URLs toe zoals nodig
*** Keywords ***
Klik Op URL En Log
[Arguments] ${URL}
Open Browser ${URL} ${BROWSER} options=add_argument("--headless") # Verondersteld headless voor CI/CD omgevingen
Maximize Browser Window
Log Geklikt op ${URL}
Close Browser
De repo kan je hier vinden
https://github.com/learn-automated-testing/robot_framework_course/tree/main/
ga naar lesson 4
Dit voorbeeld demonstreert hoe je een datagestuurde test in Robot Framework maakt door gebruik te maken van de Test Template functie om acties uit te voeren op een lijst van URLs. Elke test case is een enkele URL, en het gedefinieerde sjabloontrefwoord handelt de teststappen af voor elke URL, waardoor een schone en efficiënte teststructuur behouden blijft.
Je kan ook een echte datadriven test uitvoeren met testdata, zie de websitve robot framework(in engels) voor een voorbeeld https://docs.robotframework.org/docs/testcase_styles/datadriven
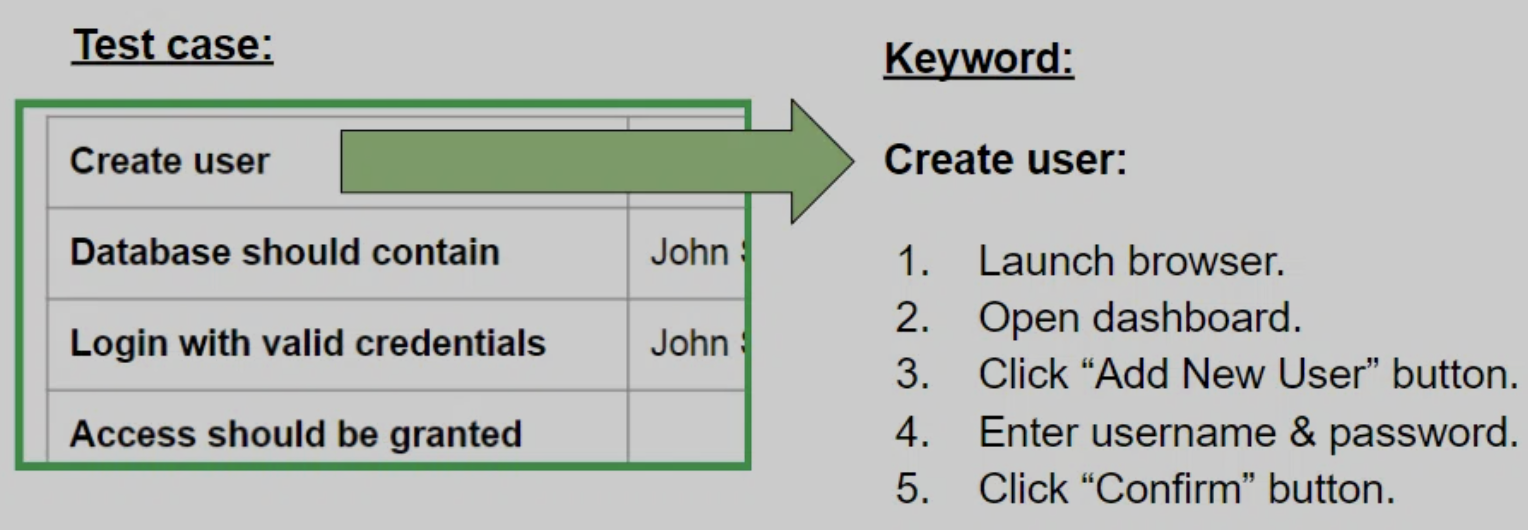
keyword-driven benadering in Robot Framework:
Bij deze aanpak ligt de focus op het creëren van herbruikbare test “keywords” die specifieke acties of stappen in je applicatie beschrijven. Deze keywords worden vervolgens gebruikt om testcases te schrijven. De logica is dat je een bibliotheek (of meerdere bibliotheken) van keywords opbouwt die je in verschillende testscenario’s kunt gebruiken. Deze keywords kunnen worden gedefinieerd in aparte bestanden (bijvoorbeeld NavigationResources.robot), wat het onderhoud en hergebruik van je testcode vereenvoudigt.
Stel je voor dat je een website hebt met verschillende menu-opties zoals Home, Producten en Contact. Je wilt een geautomatiseerde test schrijven die:
- De website opent.
- Klikt op een menu-optie.
- Verifieert dat de pagina correct is geladen door te controleren op de aanwezigheid van de pagina-titel.
- De browser sluit. Hier is hoe je dat doet met een keyword-driven benadering in Robot Framework:
Maak twee files aan
- NavigationResources.robot(keywords)
- Navigationtestwithkeywords.robot(de test zelf)
*** Settings ***
Library SeleniumLibrary
*** Keywords ***
Open Website
[Arguments] ${URL}
Open Browser ${URL} Chrome
Maximize Browser Window
Click Menu Option
[Arguments] ${menuOption}
Click Element link=${menuOption}
Verify Page Navigation
[Arguments] ${pageTitle}
Page Should Contain ${pageTitle}
Close The Browser
Close Browser
*** Settings ***
Resource NavigationResources.robot
*** Variables ***
${URL} https://learnautomatedtesting.com
*** Test Cases ***
Navigate to Home
Open Website ${URL}
Click Menu Option Home
Verify Page Navigation Welcome to Our Homepage!
Close The Browser
Navigate to Blog
Open Website ${URL}
Click Menu Option Blog
Verify Page Navigation Blog
Close The Browser
Navigate to Contact
Open Website ${URL}
Click Menu Option Contact
Verify Page Navigation Get in Touch with Us
Close The Browser
Natuurlijk kan je ook beiden combineren :
Een keyword datadriven approach voorbeeld
- NavigationResources.robot(keywords)
- Navigationdatakeyworddriven.robot(de test zelf)
*** Settings ***
Resource NavigationResources.robot
Test Template Verify Navigation To Menu Page
*** Test Cases *** MENU OPTION PAGE TITLE
Navigeer naar Home Home Welkom op onze homepage!
Navigeer naar Blog Blog Ontdek onze producten
Navigeer naar Contact Contact Neem contact met ons op
*** Keywords ***
Verify Navigation To Menu Page
[Arguments] ${menuOption} ${pageTitle}
Open Website ${URL}
Click Menu Option ${menuOption}
Verify Page Navigation ${pageTitle}
Close The Browser
Samenvattend
In de praktijk worden deze twee methoden vaak gecombineerd. Je zou bijvoorbeeld een bibliotheek van keywords kunnen hebben die de interactie met je applicatie beschrijft (keyword-driven), en vervolgens deze keywords kunnen aanroepen in een reeks testcases die worden aangedreven door verschillende sets van testdata (data-driven).