Hoe een Allure-rapport op GitHub-pagina’s te presenteren: een stapsgewijze handleiding
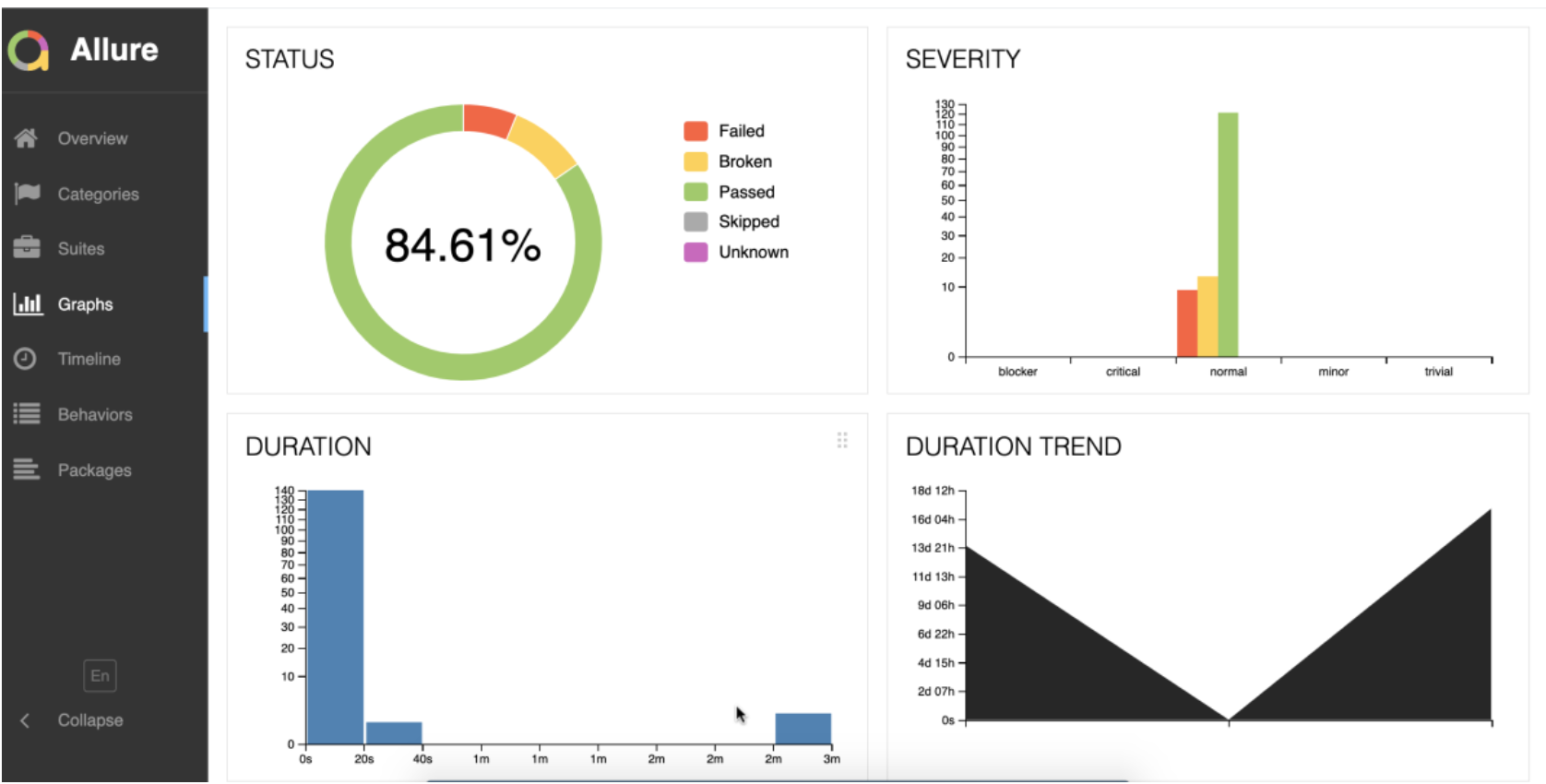
Geautomatiseerd testen is een essentieel onderdeel van softwareontwikkeling, zodat uw applicatie soepel en foutloos werkt. Een manier om de resultaten van deze tests te visualiseren is door gebruik te maken van Allure Reports, die een duidelijk en interactief overzicht bieden van de uitvoering en resultaten van tests. Maar hoe maak je deze rapporten eenvoudig toegankelijk voor je team? Het antwoord is GitHub Pages. In deze blogpost begeleiden we je bij het presenteren van een Allure-rapport op GitHub Pages
Waarom GitHub-pagina’s gebruiken voor Allure-rapporten?
GitHub Pages biedt een gratis en eenvoudige manier om de documentatie van uw project of, in dit geval, uw Allure-rapporten te hosten. Door deze rapporten beschikbaar te maken op GitHub Pages, zorg je ervoor dat je team ze altijd en overal gemakkelijk kan openen, wat betere communicatie en snellere besluitvorming mogelijk maakt op basis van testresultaten. Deze configuratie is vooral handig voor geautomatiseerd testen, omdat het continue integratie- en leveringsprocessen mogelijk maakt, waardoor uw ontwikkelingsworkflow efficiënter en gestroomlijnder wordt.
Stap 1: Maak een nieuwe vestiging
Allereerst moet je een nieuwe branch aanmaken in je GitHub-repository. Deze tak wordt meestal gh-pages genoemd. Hier is hoe:
- Ga naar je GitHub-repository.
- Klik op het keuzemenu voor filialen in de linkerbovenhoek.
- Typ een naam in het nieuwe tekstvak voor de branche (in mijn geval allure-report).
- Klik in de keuzelijst op „Branch aanmaken: allure-report”.
Stap 2: GitHub-pagina’s instellen
Vervolgens stel je GitHub Pages in om content uit de allure-report branch aan te bieden.
-
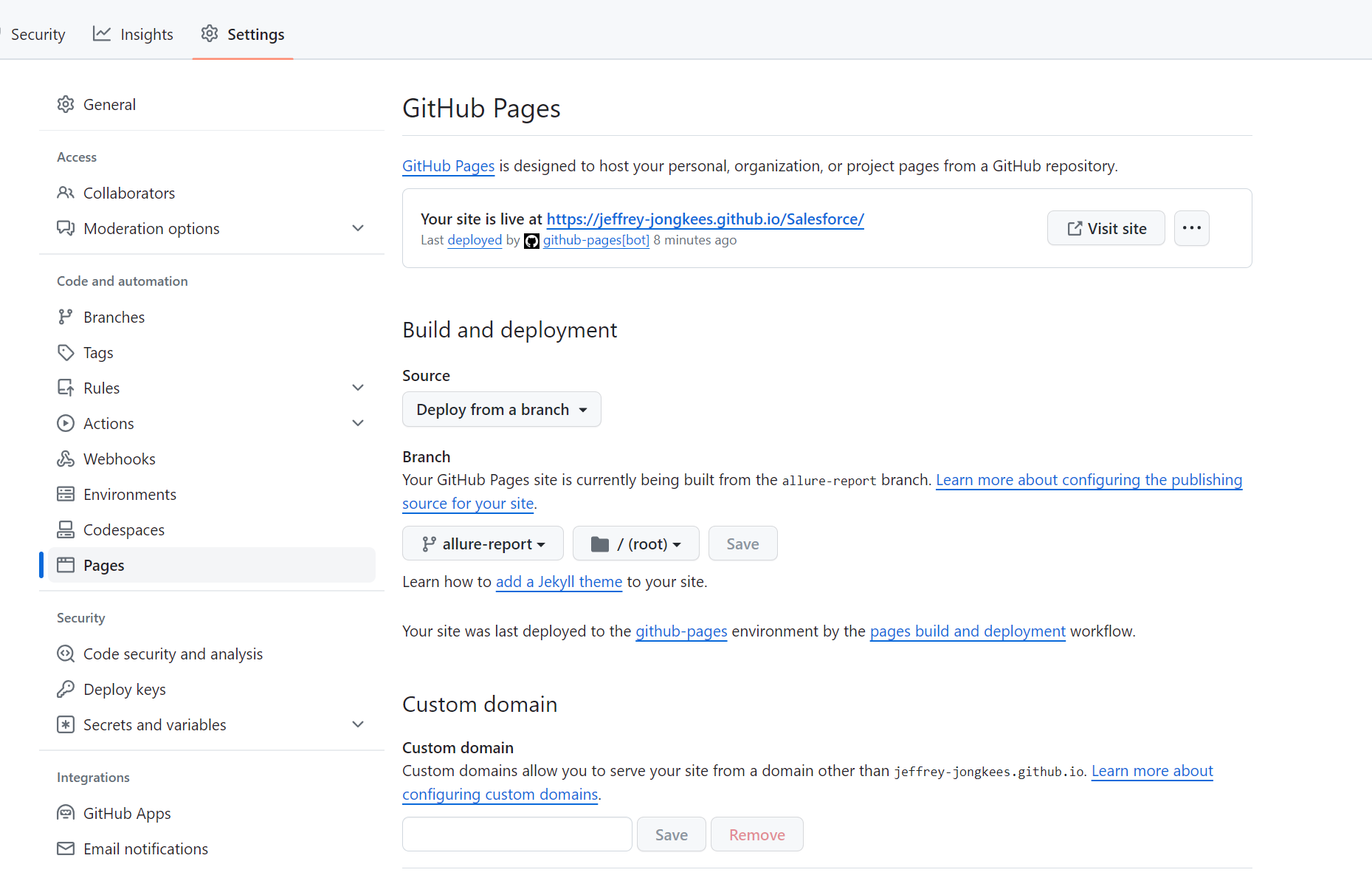
- Ga in je repository naar ‘Instellingen’ > ‘Pagina’s’.
-
- Selecteer onder ‘Bron’ de allure-report branch in het dropdown-menu.
- Klik op „Opslaan”.
Stap 3: Workflow-machtigingen configureren
Als GitHub Actions uw Allure-rapport naar GitHub-pagina’s wilt implementeren, moet u de werkstroommachtigingen aanpassen om lees- en schrijfbewerkingen mogelijk te maken.
-
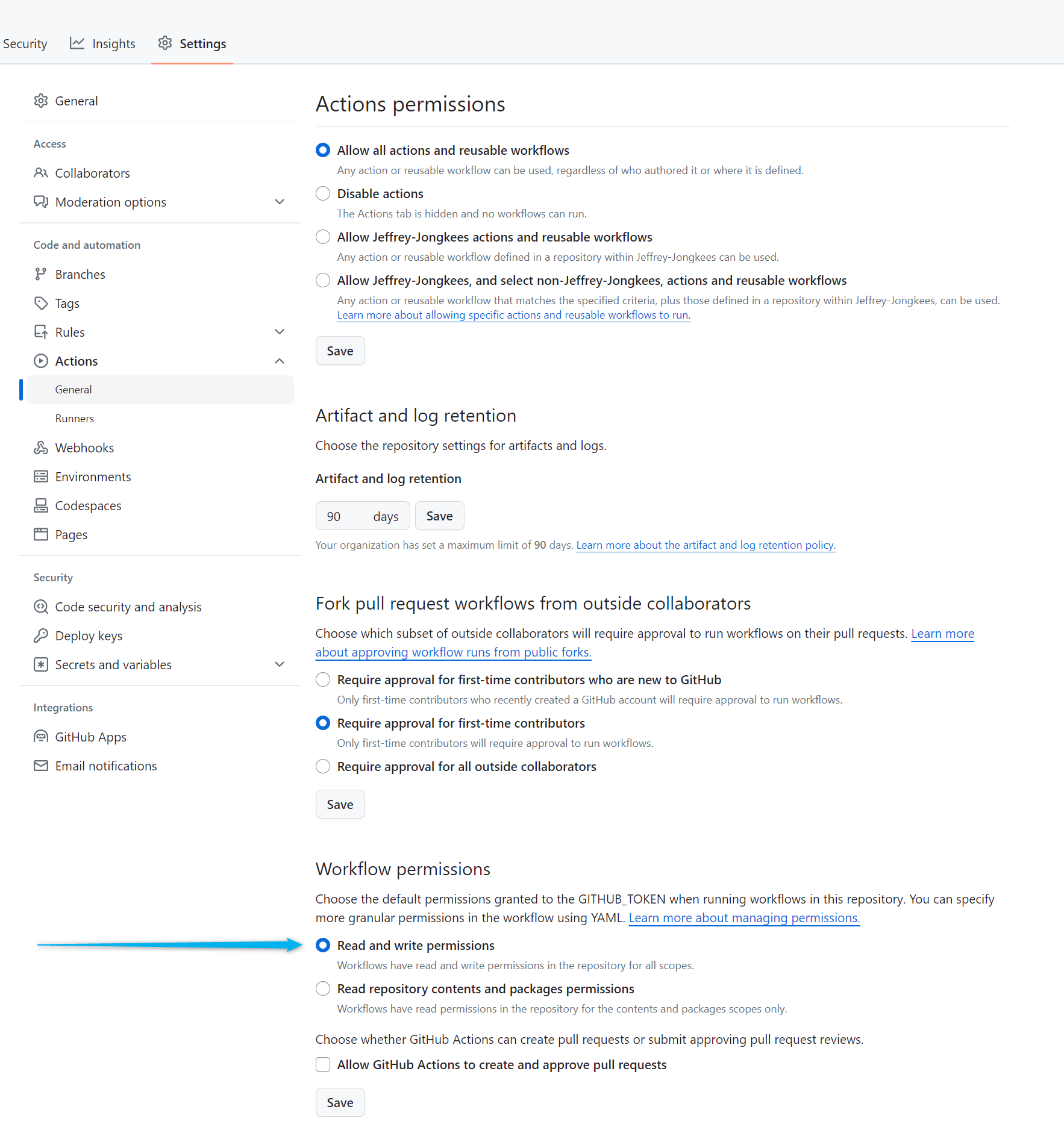
- Ga in je repository naar ‘Instellingen’ > ‘Acties’ > ‘Algemeen’.
-
- Blader omlaag naar „Workflow-machtigingen”.
-
- Selecteer „" Lees- en schrijfrechten “”.”
-
- Sla je wijzigingen op.
Stap 4: Voeg de implementatiestap toe aan een YAML-bestand
Ten slotte moet je een implementatiestap toevoegen aan je GitHub Actions-workflow om automatisch je Allure-rapport te genereren en te publiceren naar de allure-report branch. Je doet dit in een YAML-bestand (.yml) in de map .github/workflows in je repository. Als deze map niet bestaat, moet u deze samen met uw YAML-bestand aanmaken.
Hier is een voorbeeld van hoe de implementatiestap eruitziet in mijn yml-bestand:
## Allure report
- name: Generate Allure Report
run: |
npm install -g allure-commandline
allure generate allure-results -o allure-report --clean
## Deploy step
- name: Deploy Allure Report to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./allure-report
publish_branch: allure-report
keep_files: false
In deze stap wordt uw Allure-rapport geüpload als een artefact van uw workflow. U moet het pad aanpassen naar waar uw Allure-rapport in uw project wordt gegenereerd.
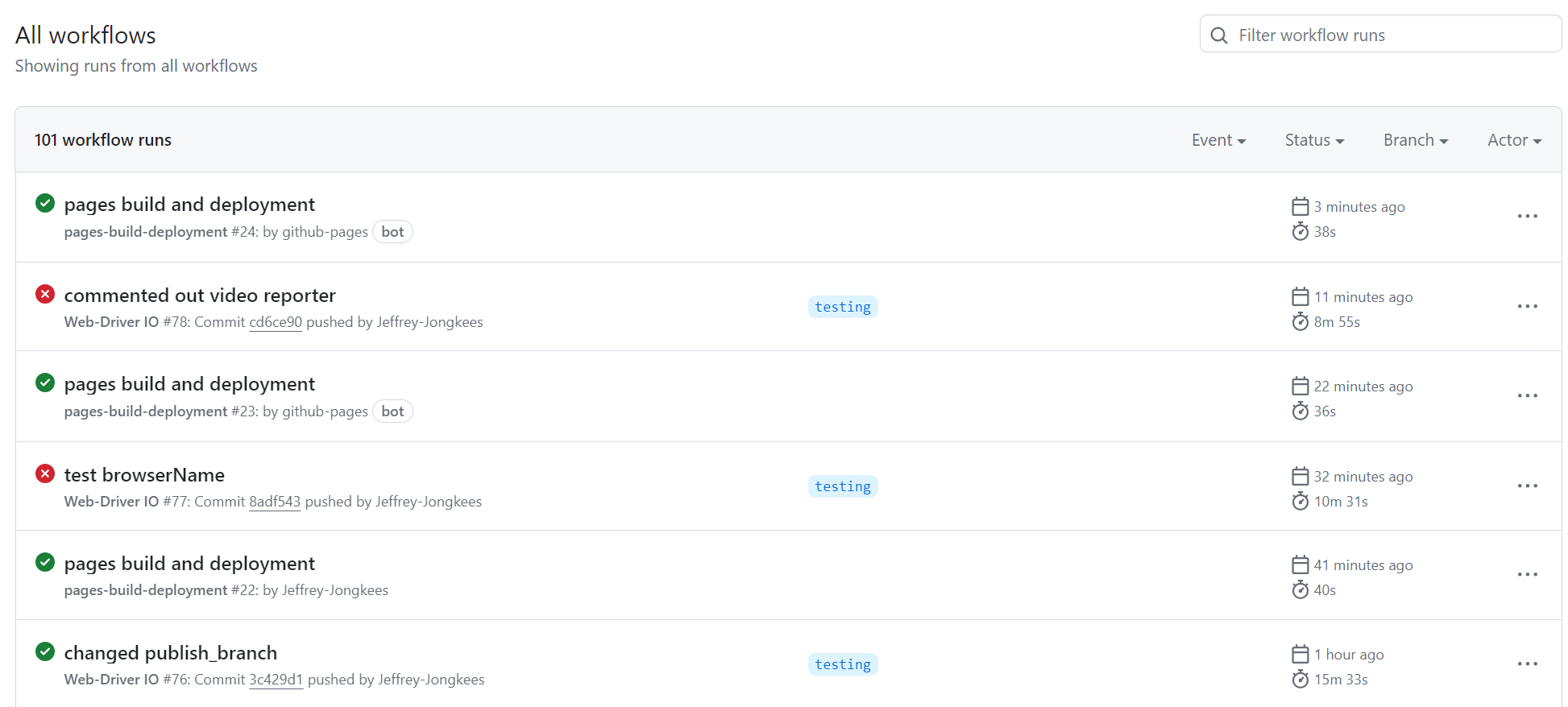
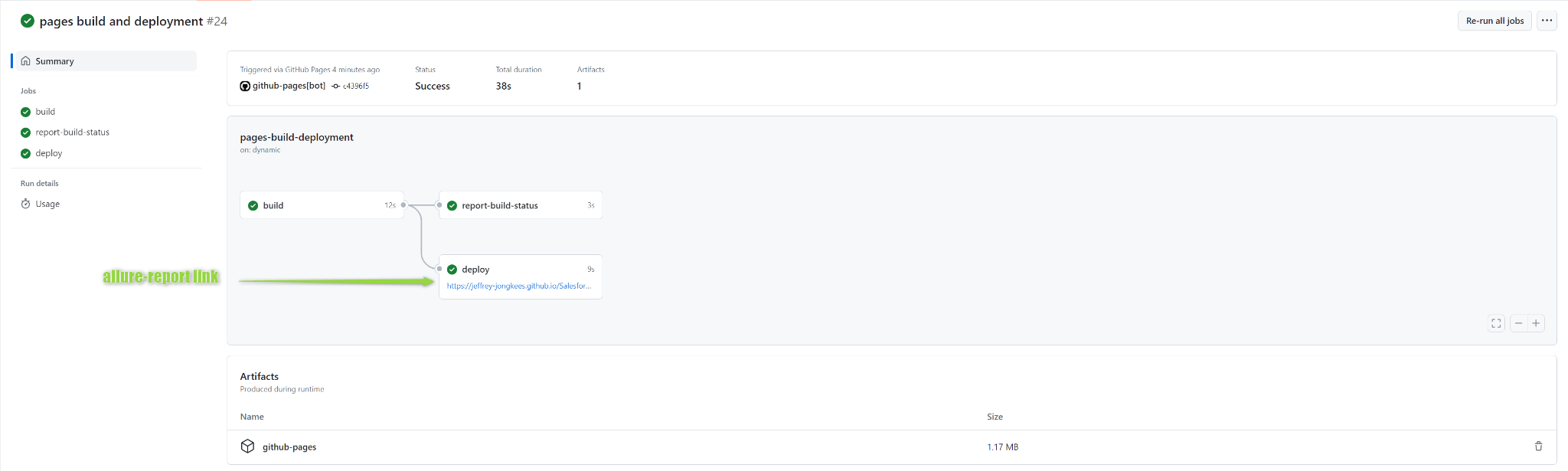
Na de voltooide tests wordt een taak voor het maken en implementeren van pagina’s uitgevoerd om het allure-rapport automatisch naar de allure-report branch te distribueren. Hier vind je een link (die je kunt delen met je collega’s of managers) naar het rapport.
Conclusie
Door deze stappen te volgen, kunt u uw Allure-rapporten eenvoudig op GitHub-pagina’s aanbieden, ze toegankelijk maken voor uw team en uw geautomatiseerde testproces verbeteren. Deze aanpak verbetert niet alleen de zichtbaarheid van je testresultaten, maar integreert ook naadloos met je bestaande GitHub-workflow, waardoor je ontwikkelingsproces efficiënter en collaboratiever wordt.