Hoe een Allure-rapport te serveren op GitHub Pages: Een stapsgewijze handleiding
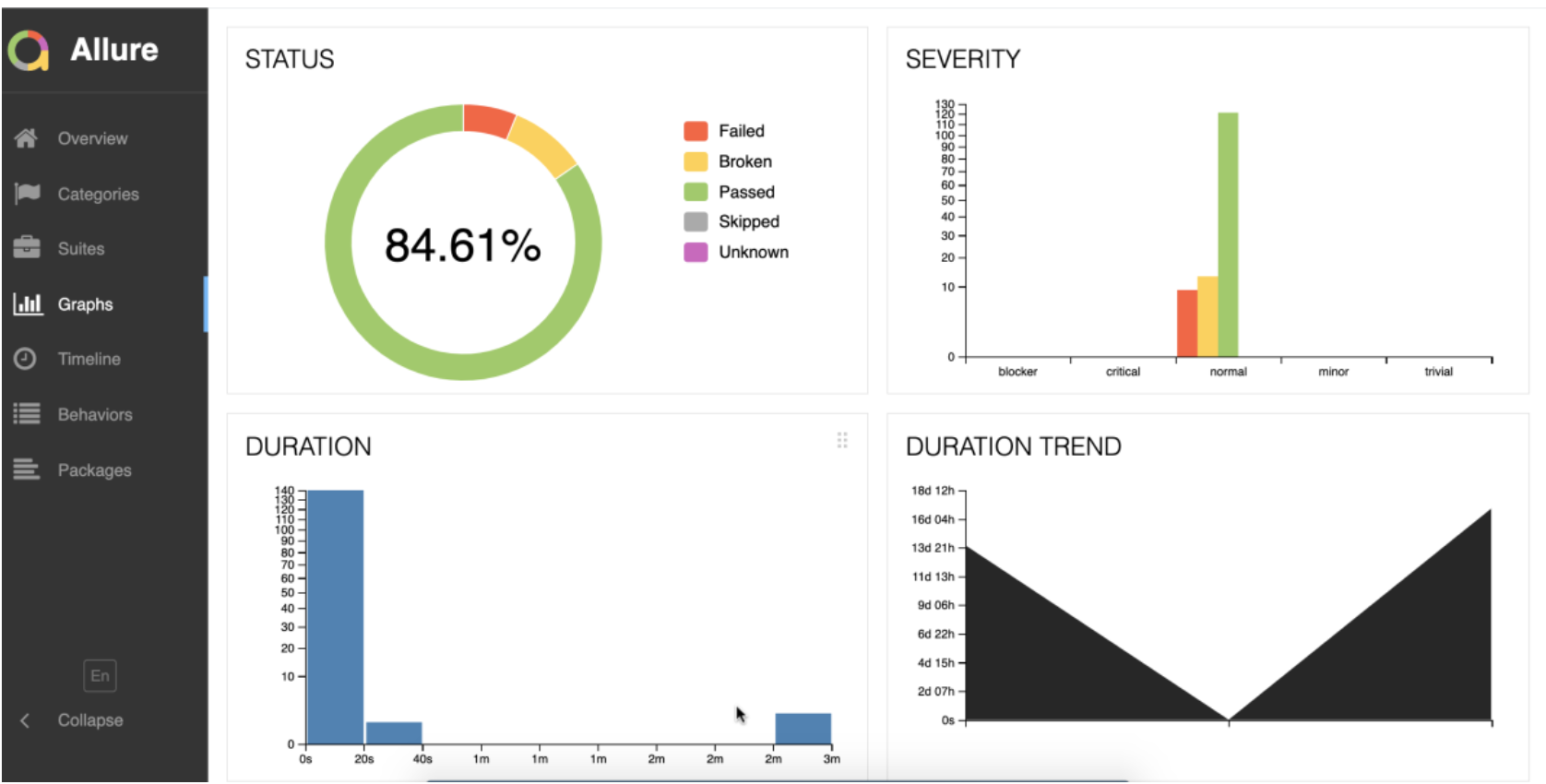
Geautomatiseerd testen is een essentieel onderdeel van softwareontwikkeling, het zorgt ervoor dat uw applicatie soepel en zonder fouten werkt. Een manier om de resultaten van deze tests te visualiseren, is door Allure-rapporten te gebruiken, die een duidelijk en interactief overzicht geven van testuitvoering en resultaten. Maar hoe maak je deze rapporten gemakkelijk toegankelijk voor je team? Het antwoord is GitHub Pages. In deze blogpost leiden we je door het proces van het serveren van een Allure-rapport op GitHub Pages.
Waarom GitHub Pages gebruiken voor Allure-rapporten?
GitHub Pages biedt een gratis en eenvoudige manier om de documentatie van je project te hosten of, in dit geval, je Allure-rapporten. Door deze rapporten beschikbaar te maken op GitHub Pages, zorg je ervoor dat je team ze altijd en overal gemakkelijk kan raadplegen, wat de communicatie verbetert en snellere besluitvorming op basis van testresultaten mogelijk maakt. Deze opzet is vooral gunstig voor geautomatiseerd testen, omdat het continue integratie- en leveringsprocessen mogelijk maakt, waardoor je ontwikkelingsworkflow efficiënter en gestroomlijnder wordt.
Stap 1: Maak een nieuwe branch
Allereerst moet je een nieuwe branch in je GitHub-repository aanmaken. Deze branch wordt meestal gh-pages genoemd. Zo doe je dat:
- Ga naar je GitHub-repository.
- Klik op het branch selectormenu linksboven.
- Typ een naam in het tekstvak voor de nieuwe branch (in mijn geval allure-report).
- Klik op “Create branch: allure-report” in de dropdown.
Stap 2: Stel GitHub Pages in
Vervolgens stel je GitHub Pages in om inhoud te serveren vanuit de allure-report branch.
- Ga in je repository naar “Settings” > “Pages.”
- Onder “Source,” selecteer de allure-report branch uit het dropdown menu.
- Klik op “Save.”
## Stap 3: Configureer Workflow Machtigingen
Voor GitHub Actions om je Allure Report te implementeren op GitHub Pages, moet je de workflow machtigingen aanpassen om lees- en schrijfbewerkingen toe te staan.
-
- Ga in je repository naar “Instellingen” > “Acties” > “Algemeen.”
-
- Scroll naar beneden naar “Workflow machtigingen.”
-
- Selecteer “Lees- en schrijfrechten.”
-
- Sla je wijzigingen op.
##
- Sla je wijzigingen op.
Stap 4: Voeg de Deploy Stap toe in een YAML-bestand
Ten slotte moet je een deploy stap toevoegen aan je GitHub Actions workflow om automatisch je Allure Report te genereren en te publiceren naar de allure-report branch. Je doet dit in een YAML (.yml) bestand in de .github/workflows map in je repository. Als deze map niet bestaat, moet je deze samen met je YAML-bestand aanmaken.
Hier is een voorbeeld van hoe de deploy stap eruit ziet in mijn yml-bestand:```javascript
Allure report
-
name: Generate Allure Report run: | npm install -g allure-commandline allure generate allure-results -o allure-report –clean
Deploy step
-
name: Deploy Allure Report to GitHub Pages uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: ./allure-report publish_branch: allure-report keep_files: false
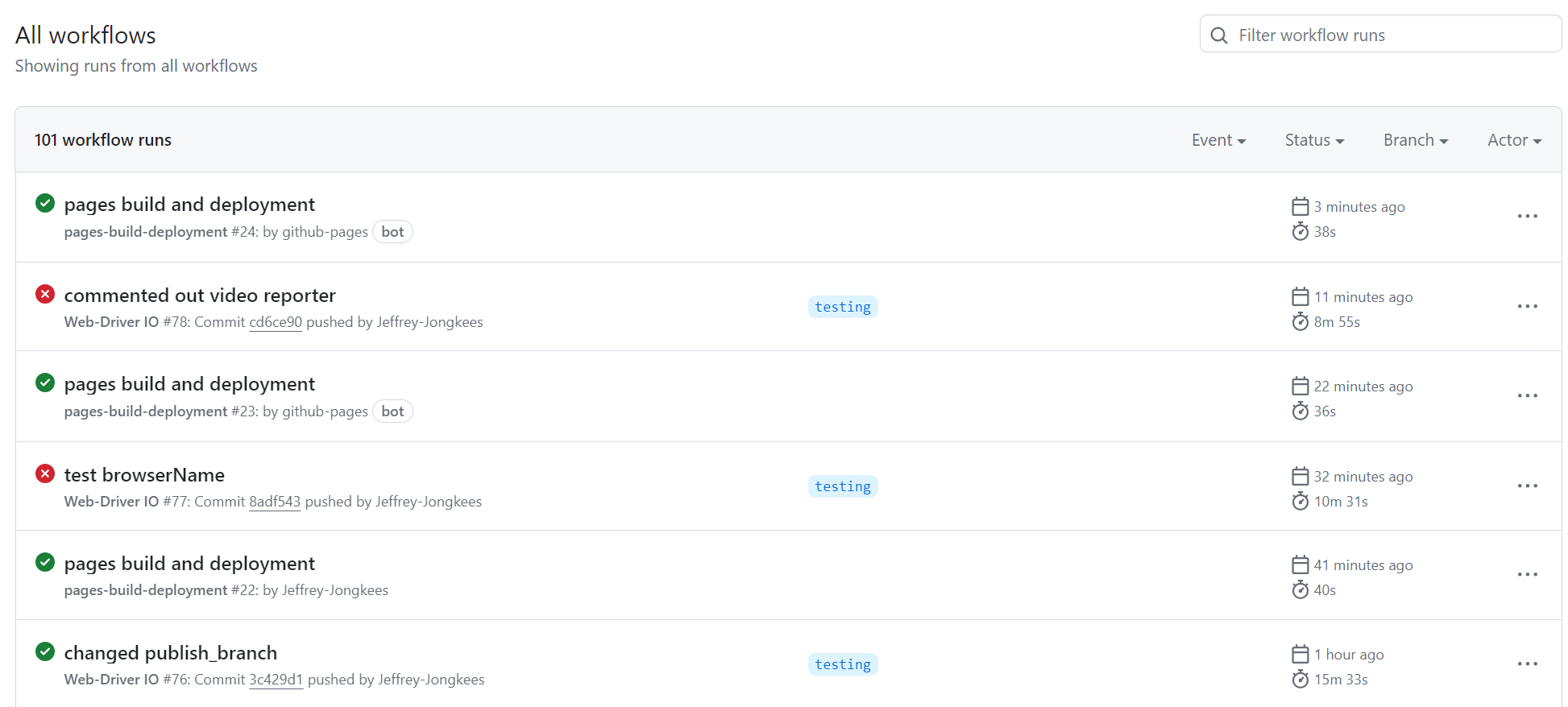
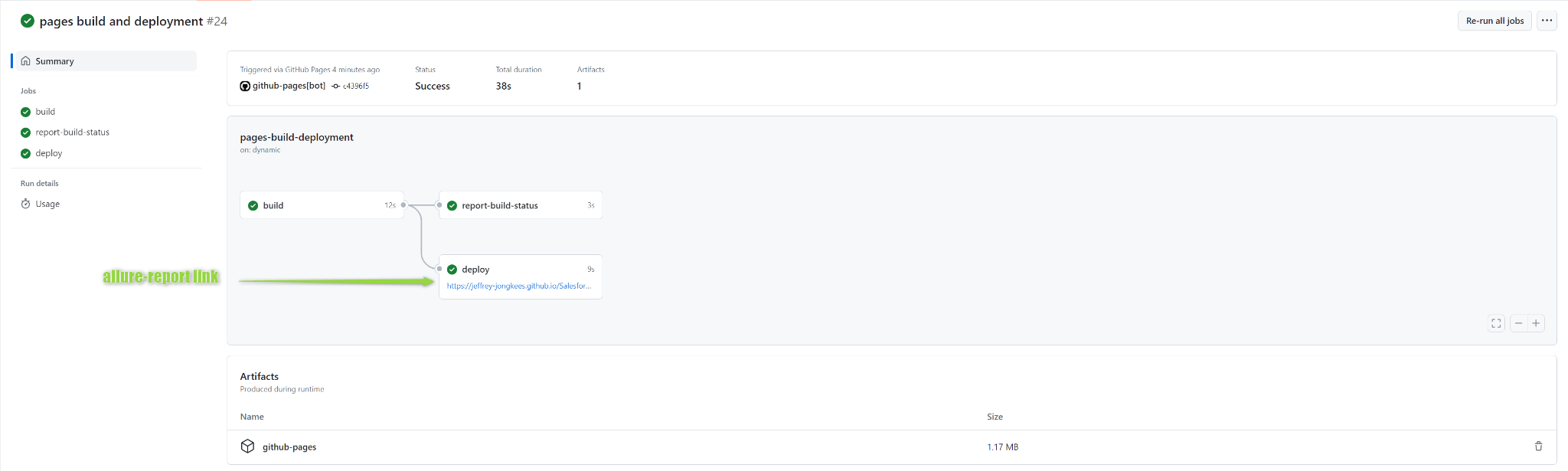
Na de voltooide run-tests wordt een pagina's bouw- en implementatiejob uitgevoerd om het allure-rapport automatisch te implementeren naar de allure-rapport branch. Hier kunt u een link vinden (die u kunt delen met uw collega's of managers) naar het rapport.
## Conclusie
Door deze stappen te volgen, kunt u gemakkelijk uw Allure-rapporten op GitHub-pagina's plaatsen, waardoor ze toegankelijk worden voor uw team en uw geautomatiseerde testproces verbeteren. Deze aanpak verbetert niet alleen de zichtbaarheid van uw testresultaten, maar integreert ook naadloos met uw bestaande GitHub-workflow, waardoor uw ontwikkelproces efficiënter en collaboratiever wordt.