Understanding Dynamic Elements: A Guide to Managing Pop-ups in the DOM: By Jeffrey Jongkees
One of my employees Jeffrey Jongkees wrote a nice article which I am very proud of regarding dynamic elements and fetching DOM for Testautomation. As a senior tester I find it personally mandatory to understand how to fetch, organize and gain knowledge regarding fetching those elements in css and xpath, where it is shadow dom, dynamic in any language. tools of course can be used to help you out with this, hence AI can support you even better, but still you need to have basic to advanced knowledge to become the professional you are wishing to be. Happy reading!
Did you know that dynamic elements like pop-ups play a crucial role in enhancing user interaction. However, managing these elements, especially ensuring their proper rendering and removal in the Document Object Model (DOM), can be a bit tricky in test automation. In this blog post, we’ll explore how to effectively manage pop-ups, ensure the visibility of elements/selectors within them, and use breakpoints in the DOM to interact with them.
What are Dynamic Elements?
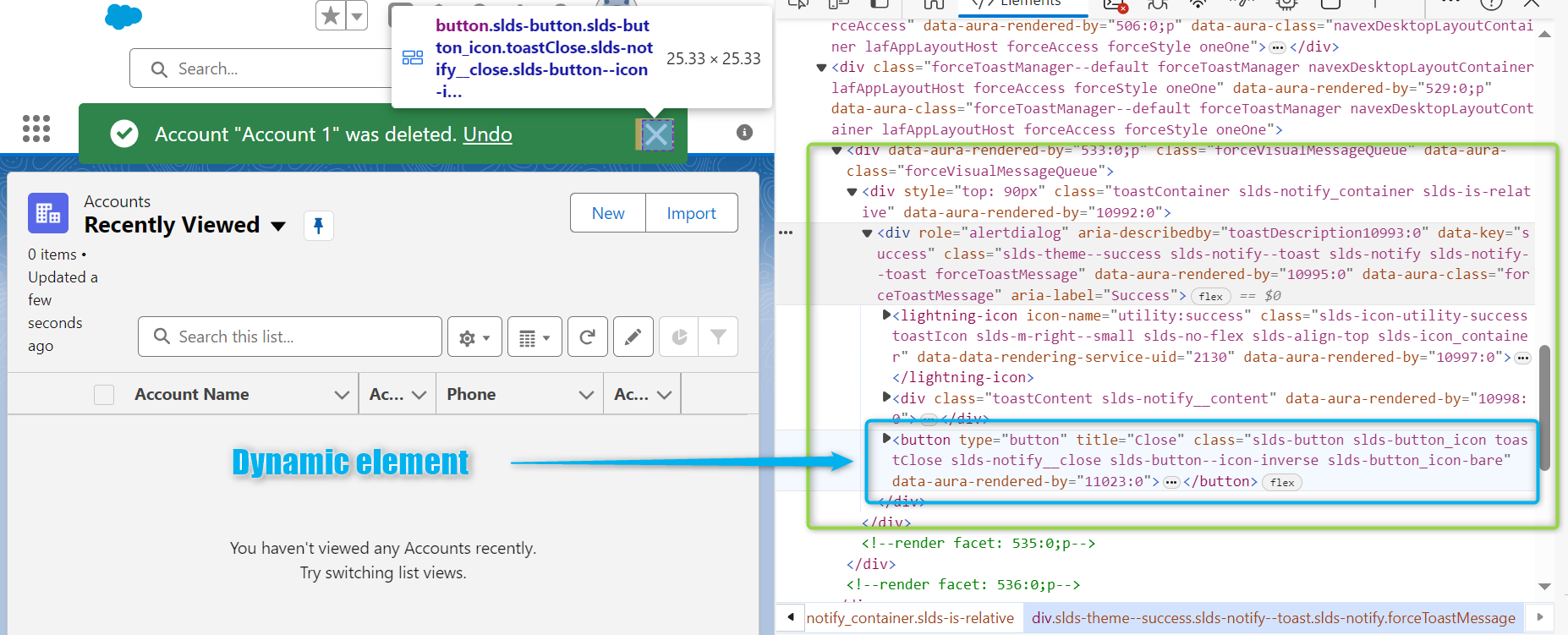
Dynamic elements are components of a web page that can change or appear/disappear after the page has loaded, without the need for a page reload. A common example is a pop-up that shows up when you click a button and disappears when you close it.
Managing Pop-Ups in the DOM
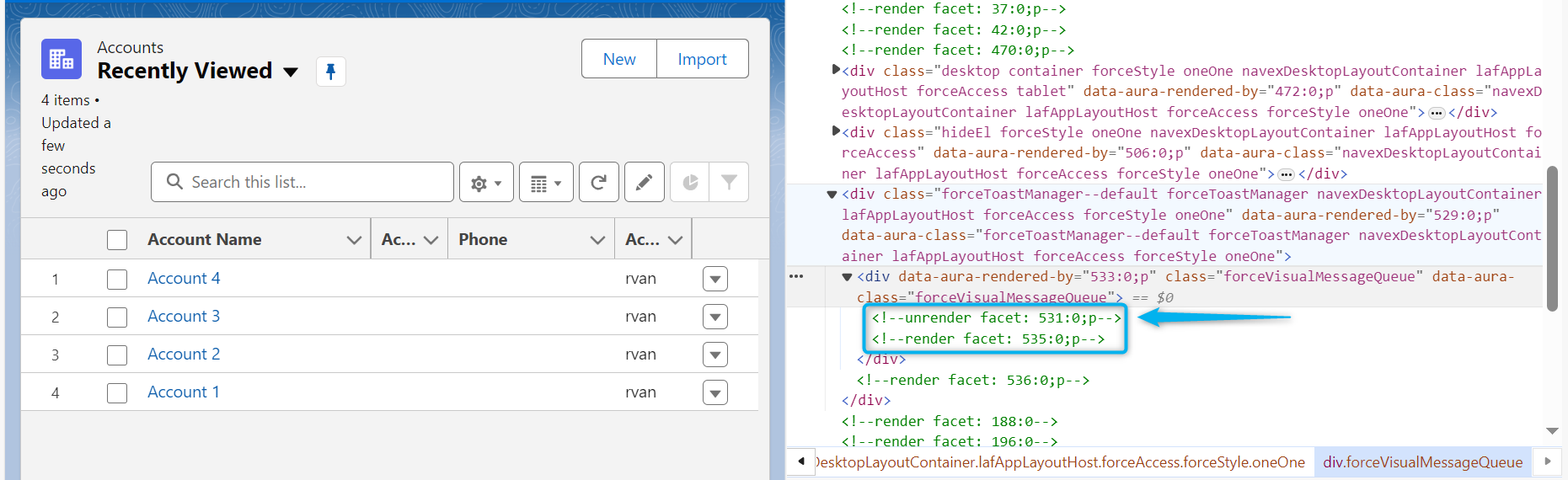
When a pop-up appears on the screen, it is added to the DOM, making it part of the webpage’s structure. Conversely, when the pop-up is closed, it should be removed or “unrendered” from the DOM. This ensures that the web page remains clean and doesn’t hold unnecessary elements that could slow down performance or interfere with user interaction.
Ensuring Visibility of Elements Within Pop-ups
To make sure that the elements or selectors inside a pop-up are visible and interactable, during test automation, the test engineer can make use of breakpoints. A breakpoint is a tool that lets you pause the execution of your code at a specific point. This can be incredibly useful for debugging issues with dynamic elements.
Adding a Breakpoint in the DOM
Here’s a simple guide to add a breakpoint to ensure the visibility of elements/selectors within a pop-up:
- Open your web browser’s developer tools (usually by right-clicking on the page and selecting “Inspect” or pressing F12 or Ctrl+Shift+I on your keyboard).
- Navigate to the “Elements” tab to view the DOM.
- Locate the element that triggers the pop-up. This might be a button or a link.
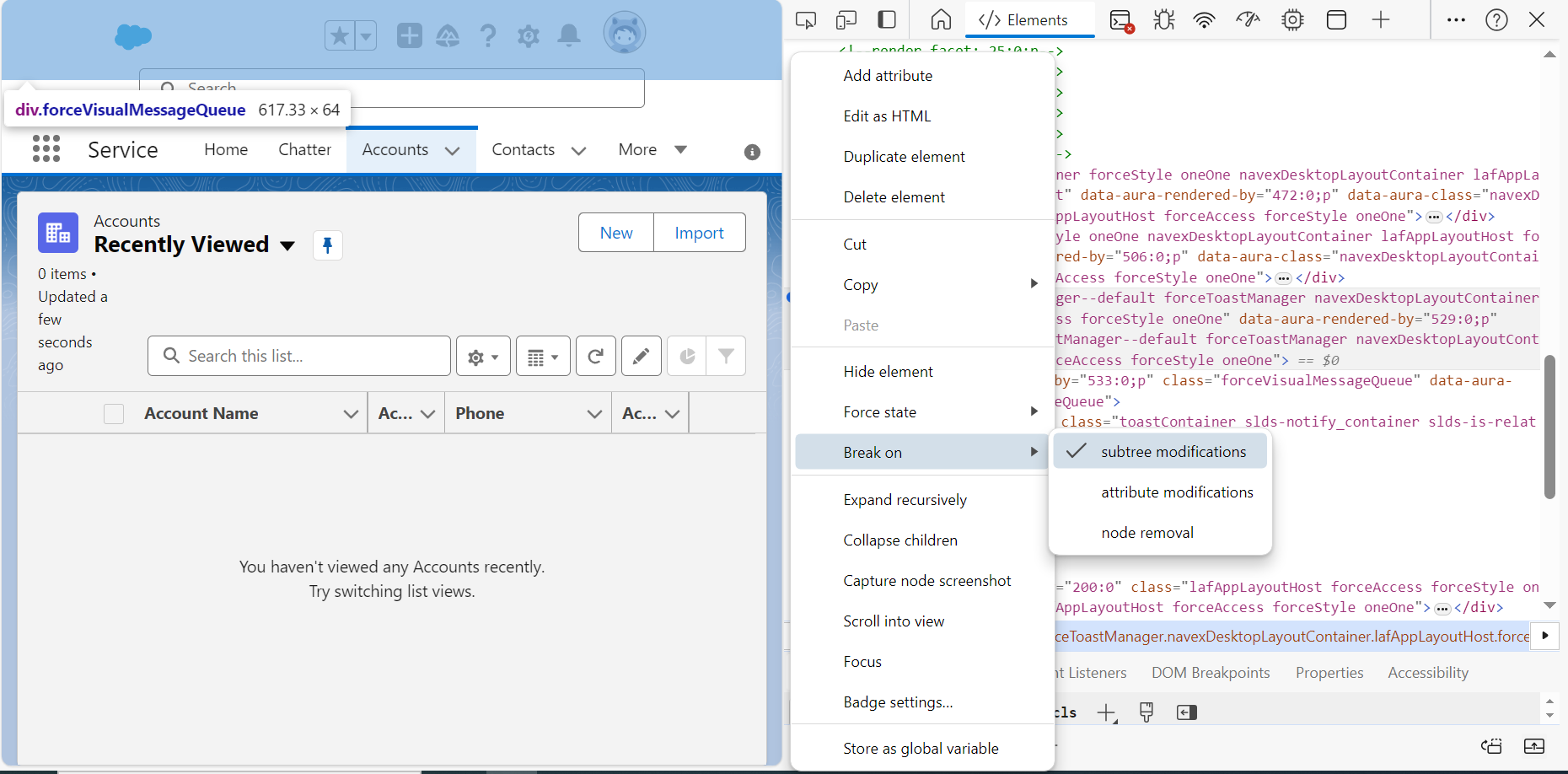
- Right-click on the element in the DOM and select “Break on” > “Subtree modifications”.
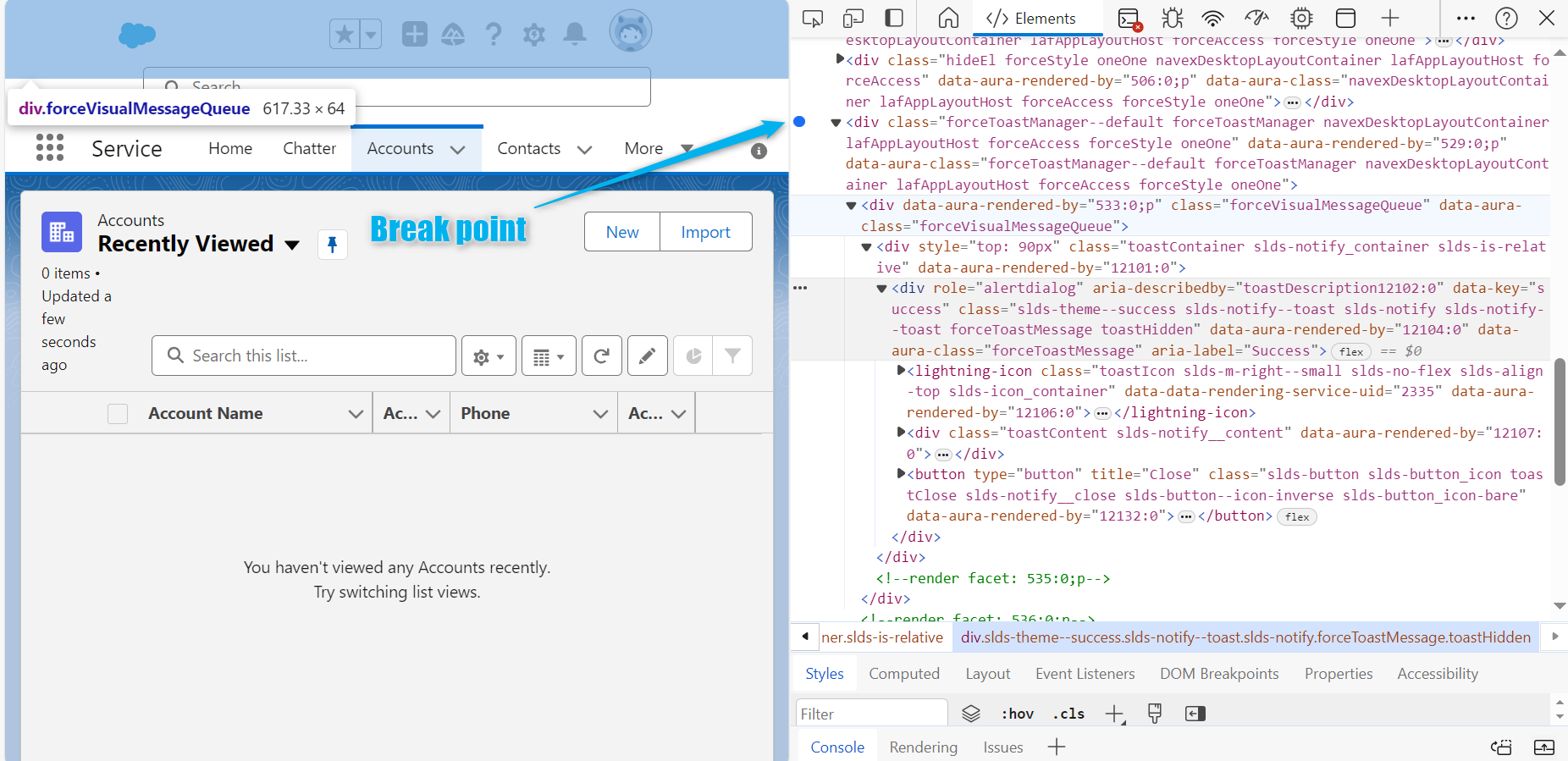
This will pause the execution when the pop-up is about to render. Ensure the pop-up is rendered, otherwise the selectors will not be visible. In this specific case, it regards deleting an account in Salesforce.
Removing a Breakpoint
To remove a breakpoint:
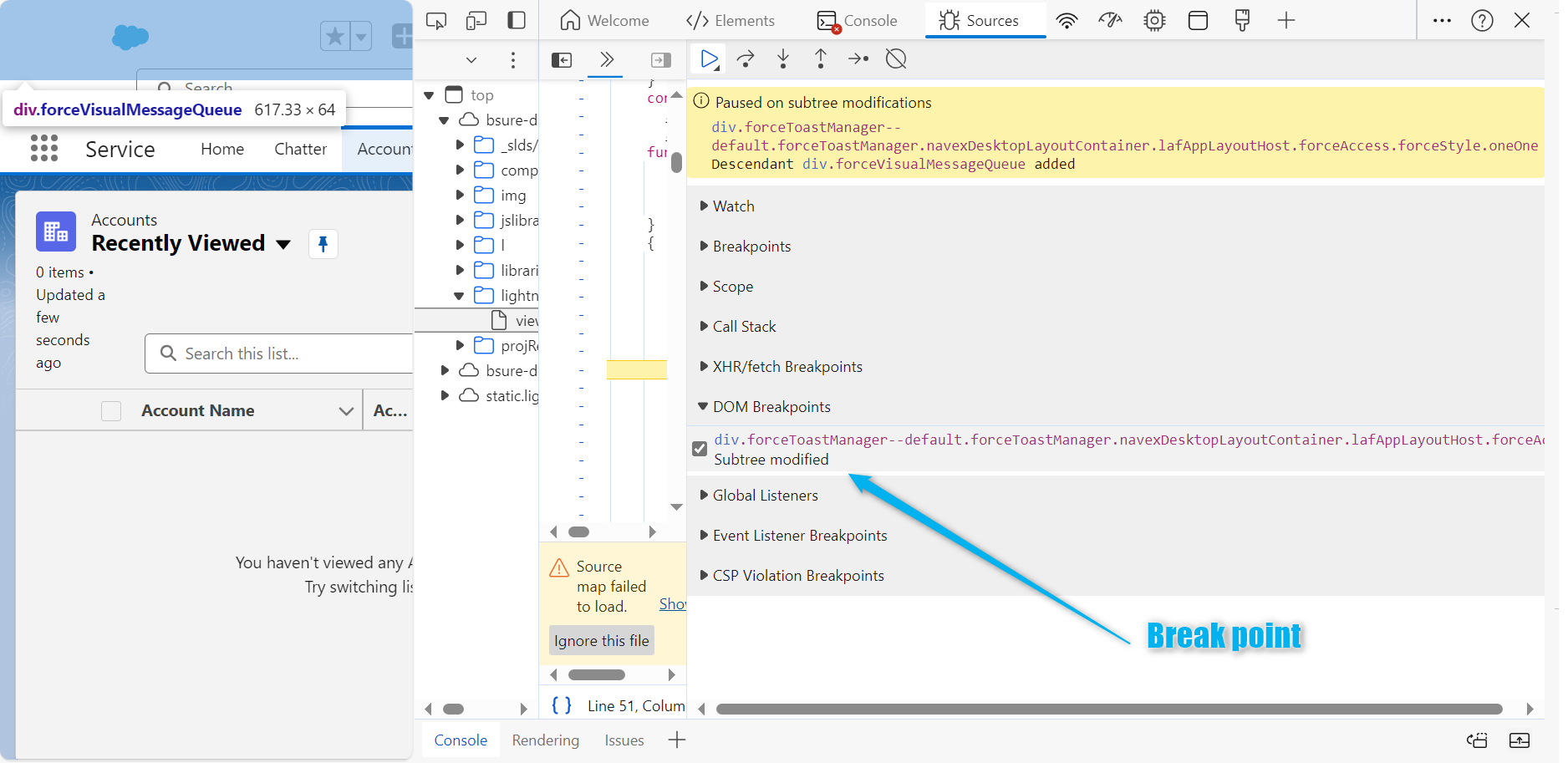
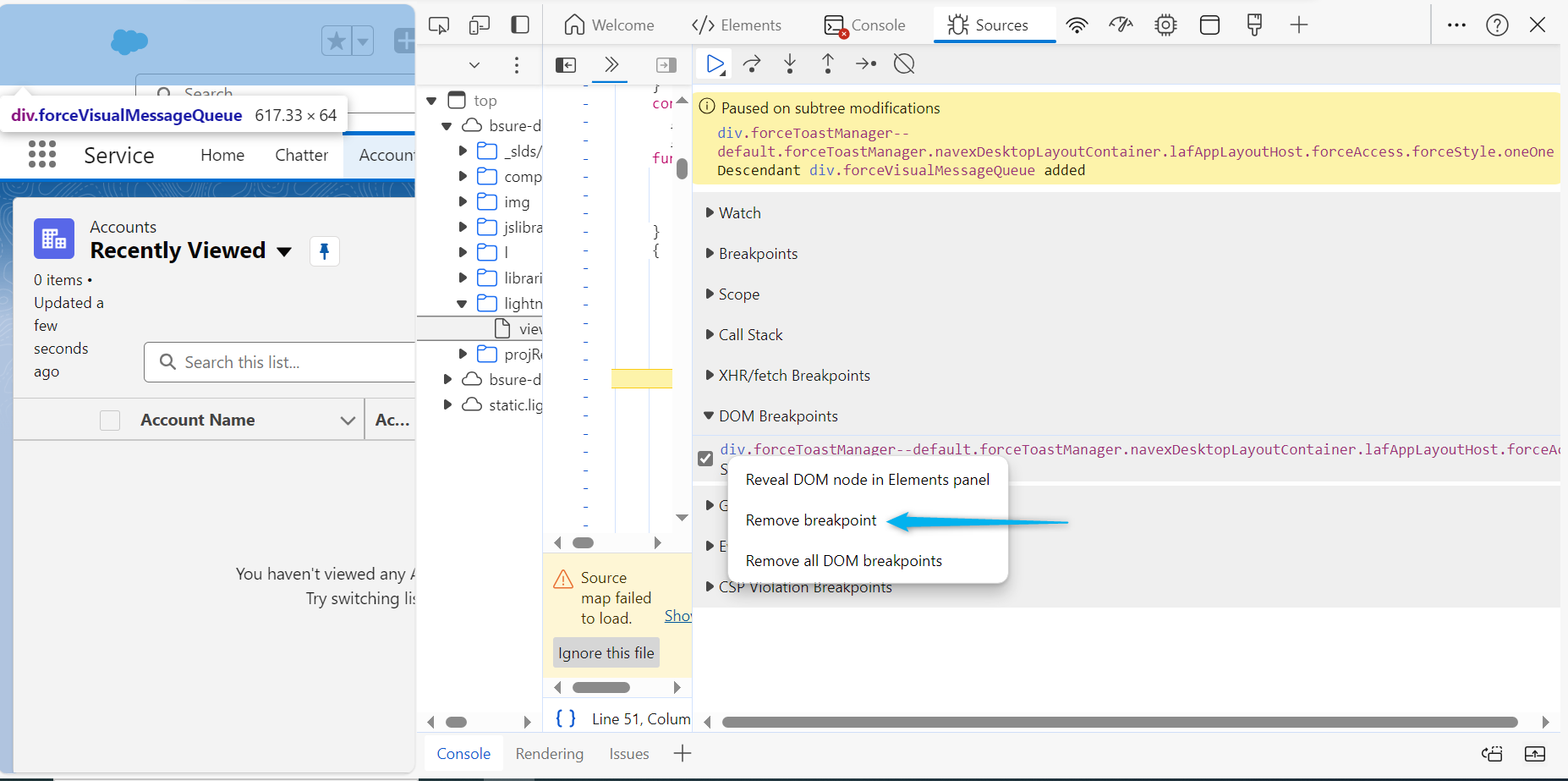
- Go to the “Sources” tab in your developer tools.
- You’ll see a panel on the right with tabs like “Watch”, “Breakpoints”, “Scope”, and “Call Stack”.
- Under the “DOM Breakpoints” tab, you’ll find a list of all active breakpoints.
- Simply click on the checkbox next to the breakpoint or right-mouse click if you want to remove to it.
Navigating the Sources Tab
When working in the “Sources” tab, it’s important to manage the panels effectively:
- Watch: Allows you to monitor the values of specific variables.
- Breakpoints: Shows you where you’ve set breakpoints in the code.
- Scope: Displays local, closure, and global variables relevant to the current breakpoint.
- Call Stack: Shows the path your code took to reach the breakpoint.
- XHR/fetch Breakpoints: Lets you pause the execution when certain network requests are made. Ensure these panels are well-organized and enclosed so you can easily navigate between them and the DOM breakpoints.
Conclusion
During test automation, managing dynamic elements like pop-ups in the DOM can be straightforward with the right tools and techniques. By using breakpoints effectively, you can ensure the visibility and proper interaction of these elements/selectors. Remember to clean up breakpoints when they’re no longer needed.